Ajouter un formulaire de contact dans Joomla ou WordPress est simple avec ChronoForms8, un créateur de formulaires polyvalent qui permet de créer des formulaires personnalisés avec fonctionnalité d'envoi d'emails. Ce guide étape par étape vous montre comment créer un formulaire de contact Joomla qui envoie les soumissions par email à l'administrateur du site, et comment utiliser ChronoForms8 dans WordPress également. Nous présenterons aussi ChronoMails, une extension pour la gestion avancée des emails.
Pour un aperçu détaillé de ChronoForms8, consultez ce tutoriel officiel.
5 Étapes pour configurer un formulaire de contact Joomla avec ChronoForms8
Étape 1 : Installer ChronoForms
Assurez-vous d'avoir ChronoForms 8 Joomla form builder installé
Étape 2 : Créer un nouveau formulaire dans ChronoForms 8
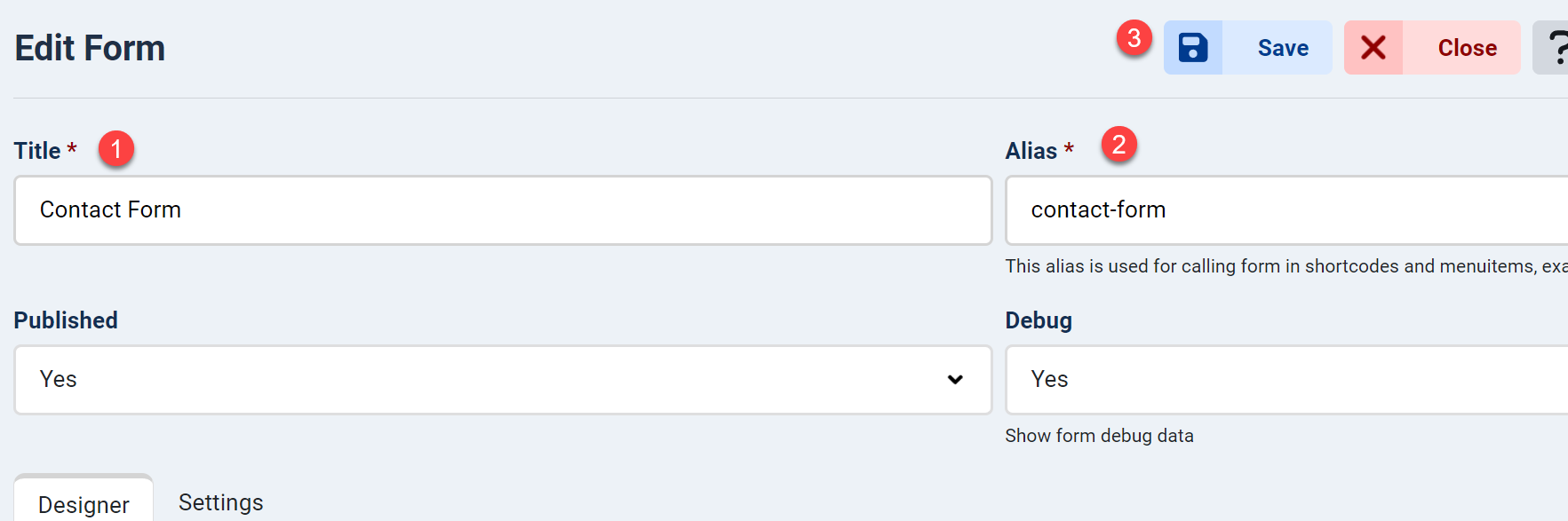
Dans le gestionnaire de formulaires ChronoForms8, cliquez sur Nouveau pour créer un nouveau formulaire.

- Saisissez le titre du formulaire (par exemple, "Formulaire de Contact") pour l'identification administrative.
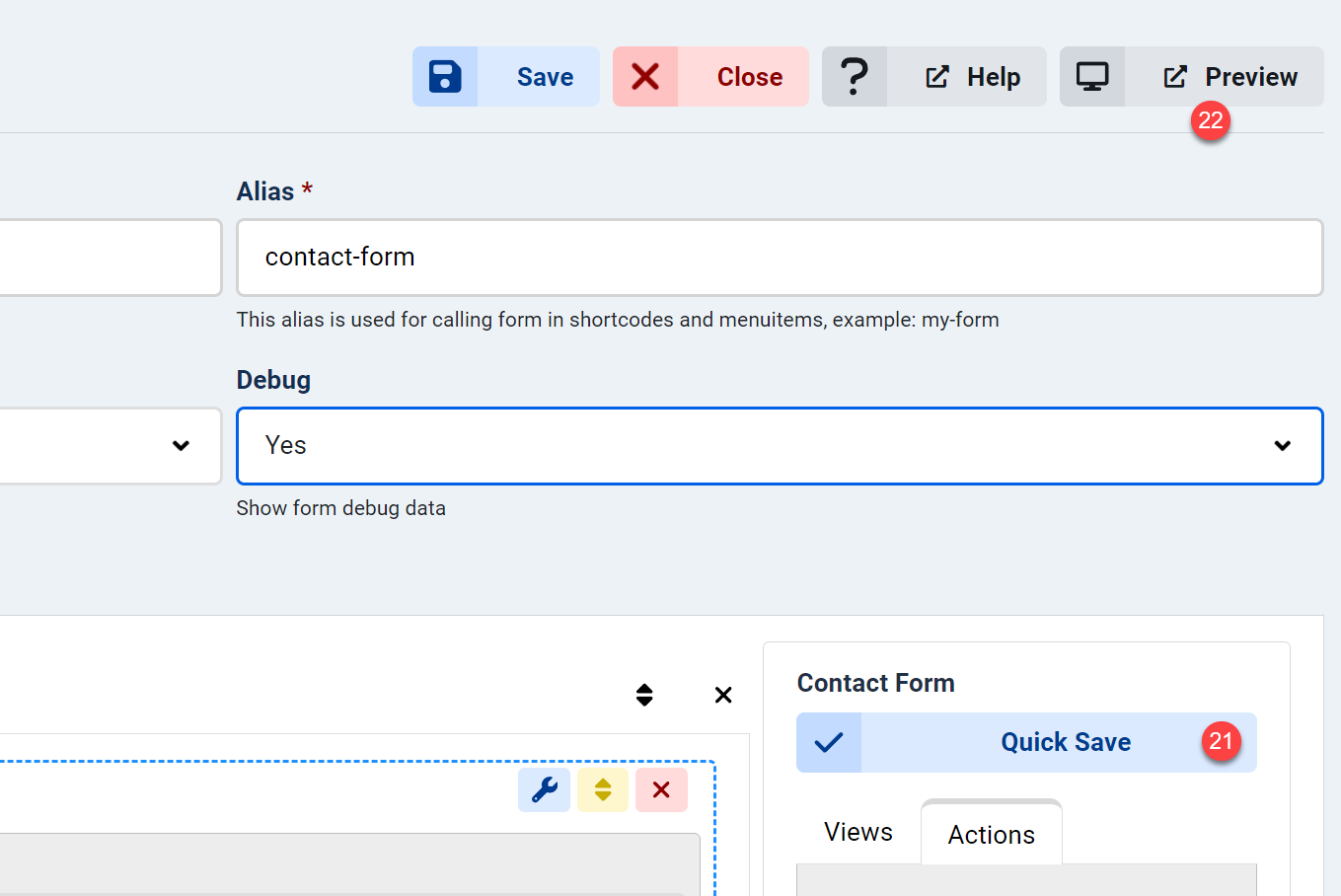
- Définissez un alias unique (par exemple, "formulaire-de-contact").
- Cliquez sur Enregistrer pour activer les fonctionnalités d'enregistrement rapide et de prévisualisation.
Étape 3 : Ajouter quelques champs à votre formulaire

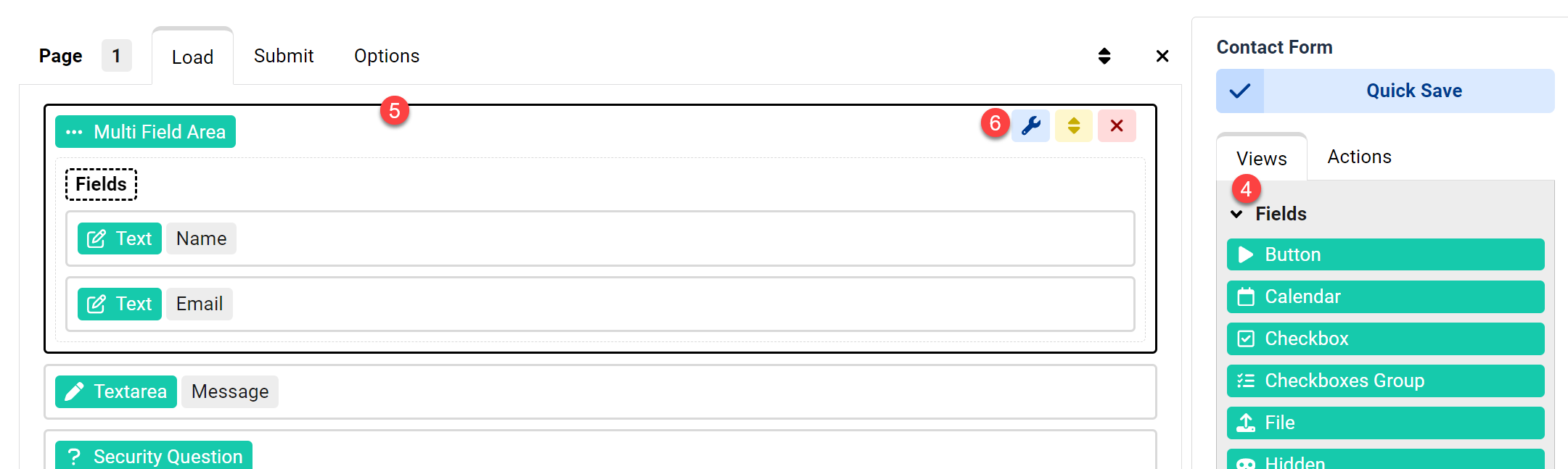
- Dans l'événement "Load" de la Page de votre formulaire, glissez-déposez des champs depuis la boîte Views à droite.
- Ajoutez quatre éléments : deux champs Texte (pour Nom et Email), une zone de texte (pour Message), et un Bouton (pour Envoyer).
- Survolez le champ Email, cliquez sur l'icône Modifier pour le configurer.

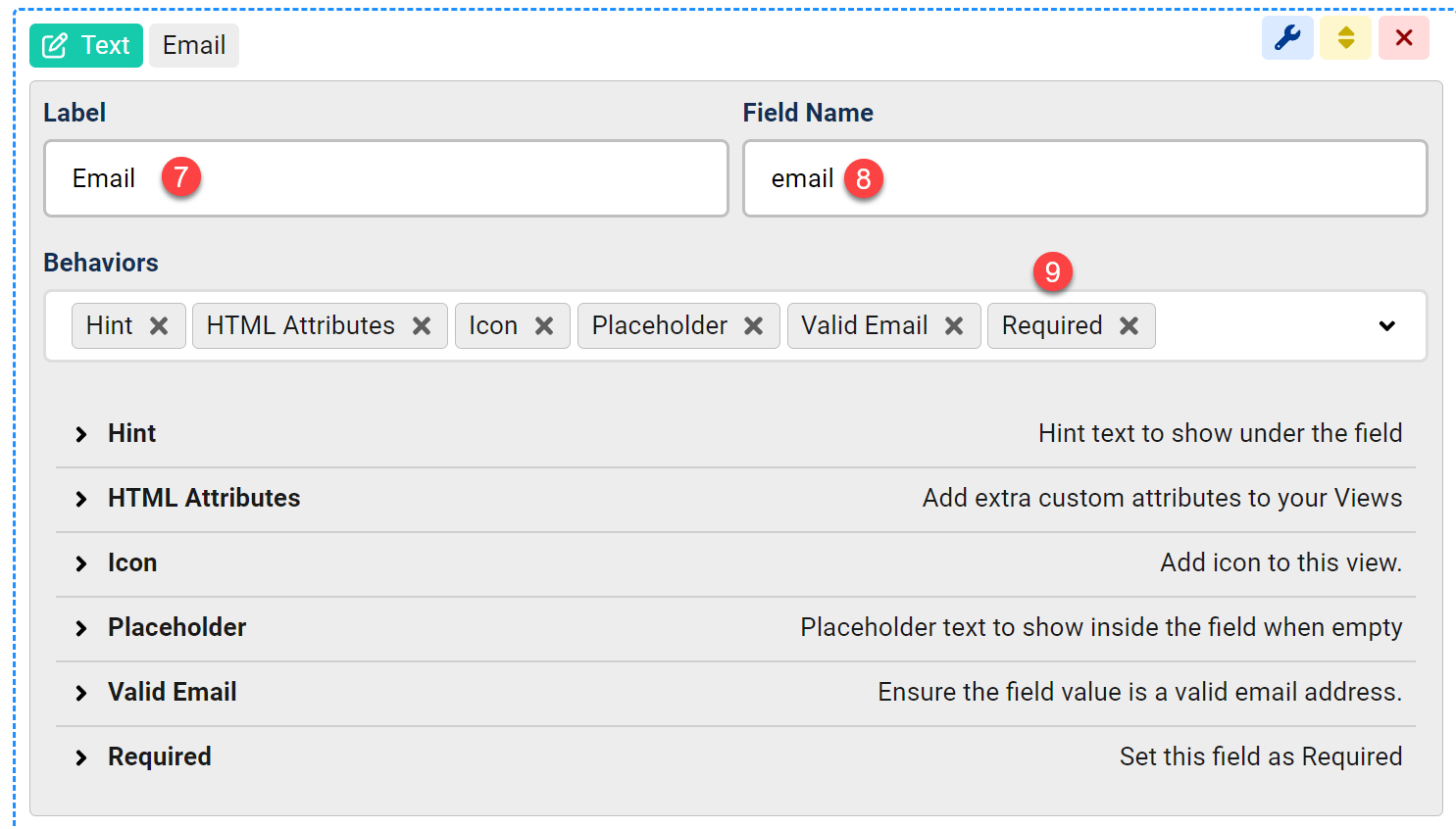
- Modifiez le libellé du champ en "Email".
- Définissez le nom du champ avec une valeur lisible, par exemple "email".
Astuce : Utilisez des noms de champs explicites pour récupérer facilement les données avec la syntaxe des shortcodes ChronoForms, comme{data:email}. - Ajoutez deux règles de validation : vérifiez que le champ n'est pas vide et contient une adresse email valide.

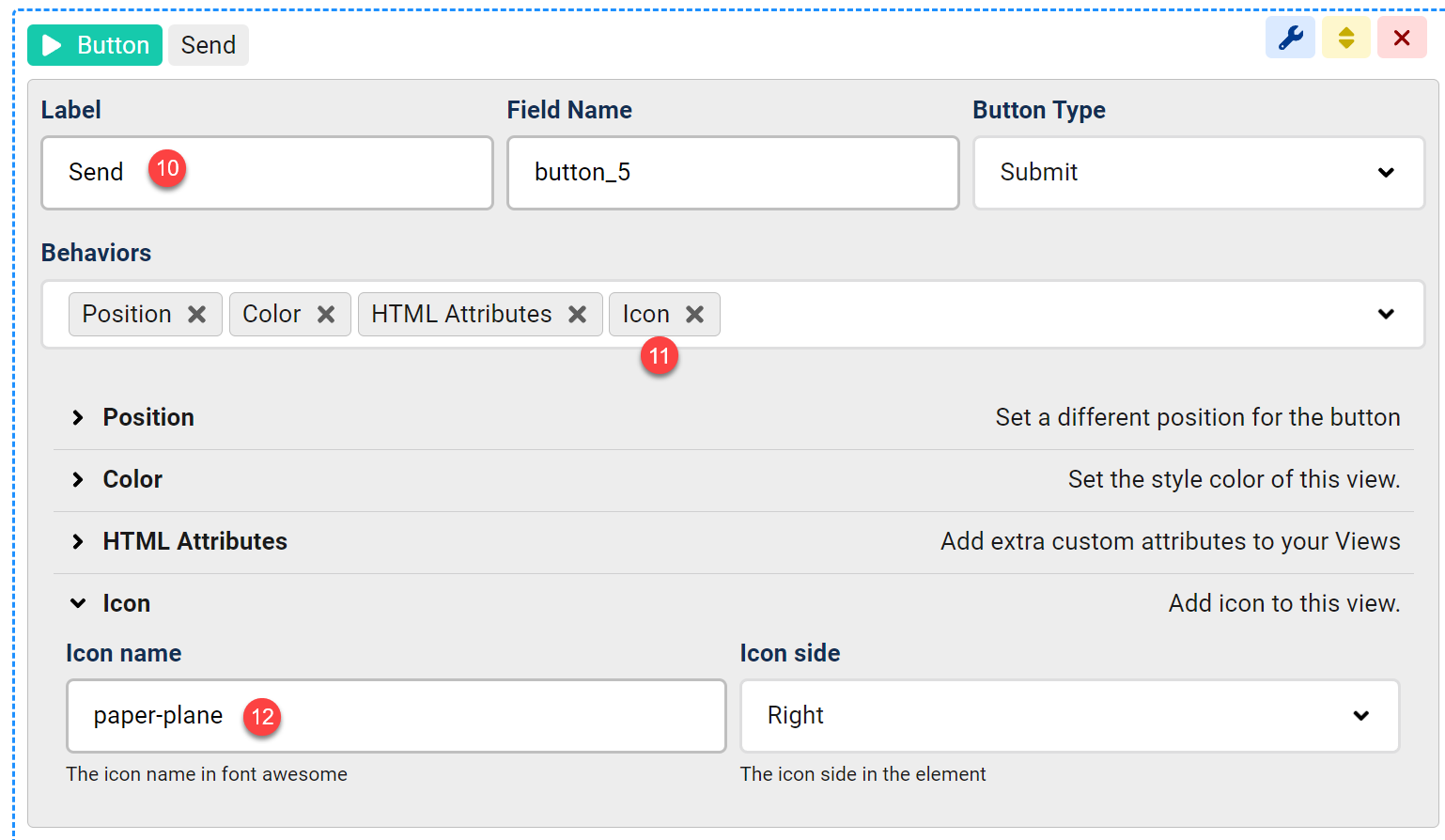
- Ouvrez les paramètres du Bouton et modifiez le libellé en "Envoyer".
- Améliorez le bouton en ajoutant une icône "paper-plane" depuis la bibliothèque d'icônes gratuites Font Awesome 6.
- Ajustez la couleur du bouton pour une meilleure visibilité (optionnel).
Étape 4 : Configurer les Emails du formulaire de contact et le Message de Confirmation
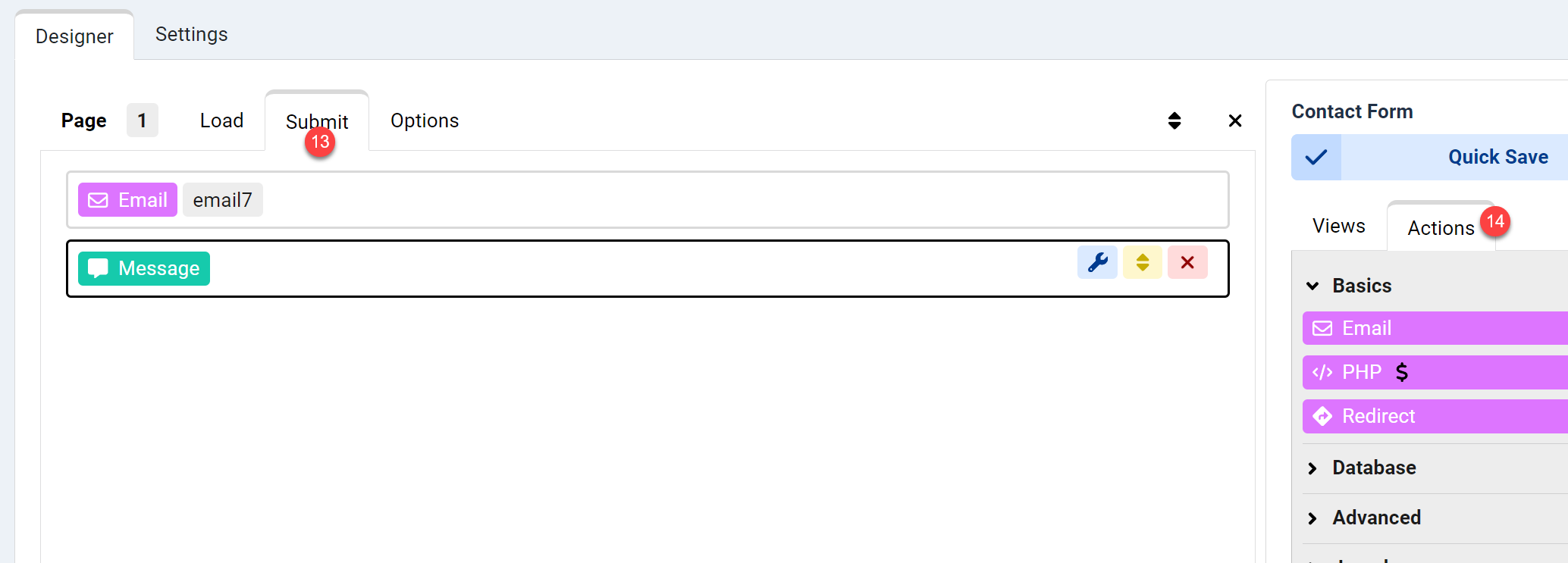
- Passez à l'événement "Submit" de votre page pour gérer l'envoi du formulaire.
- Glissez-déposez une action Email depuis la boîte Actions vers l'événement "Submit".
Glissez-déposez une vue Message depuis la boîte Views pour afficher un message "Merci" après l'envoi.

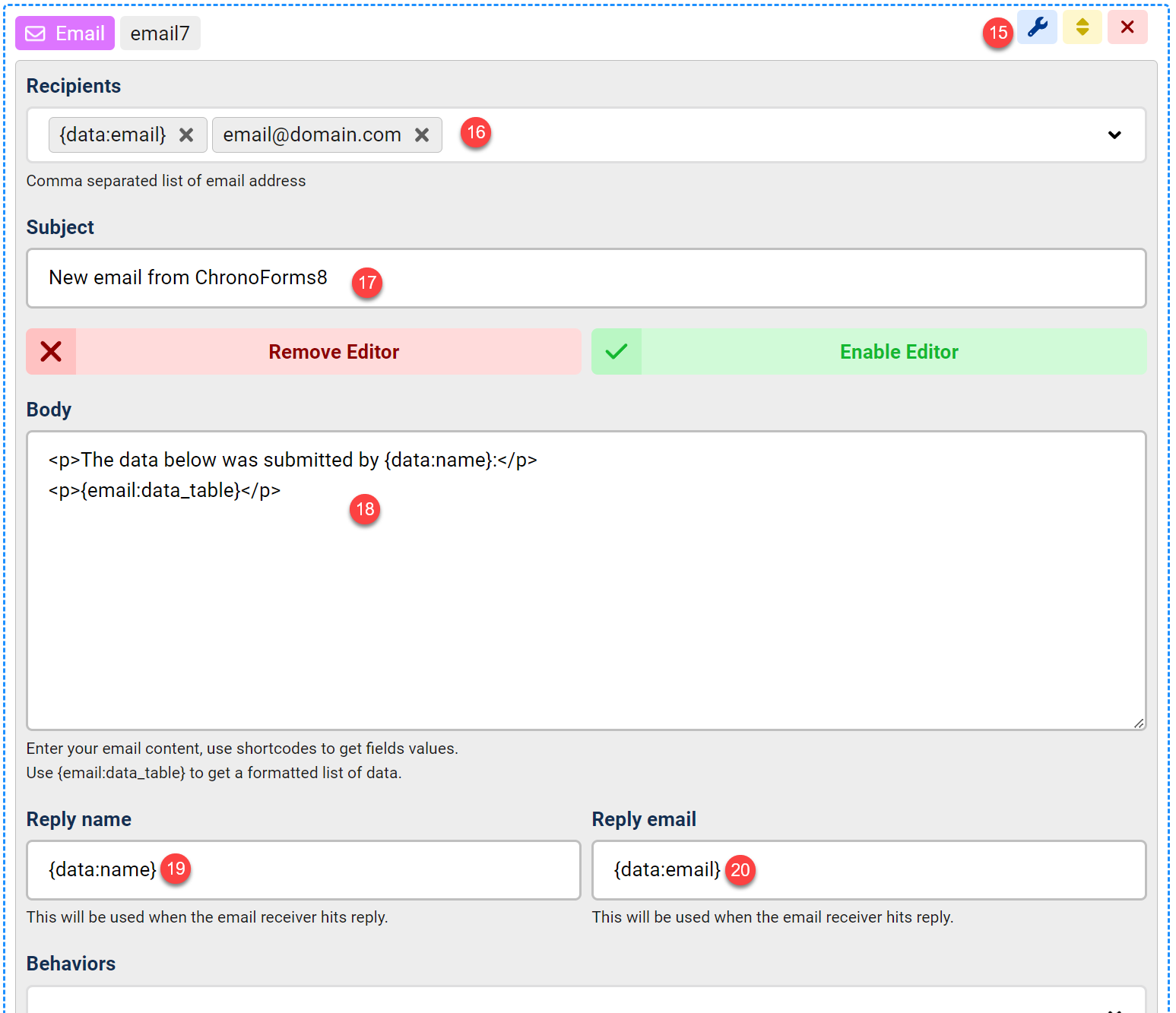
- Ouvrez les paramètres de l'action Email.
- Saisissez l'adresse email de destination (par exemple, votre email d'administration).
- Définissez l'objet de l'email, en utilisant le shortcode
{data:name}pour inclure la valeur du champ Nom. - Dans le corps de l'email, utilisez des shortcodes comme
{data:field_name}pour les champs individuels ou{email:data_table}pour un tableau formaté de toutes les données du formulaire. - (Optionnel) Ajoutez
{data:name}dans le champ Nom de réponse pour pré-remplir automatiquement le nom de l'expéditeur dans les réponses. - (Optionnel) Ajoutez
{data:email}dans le champ Email de réponse pour pré-remplir automatiquement l'email de l'expéditeur dans les réponses.

Étape 5 : Enregistrer et tester le formulaire
- Cliquez sur Enregistrer rapidement pour sauvegarder votre formulaire.
- Cliquez sur Prévisualiser pour tester le formulaire.

Astuce : Utilisez les shortcodes ChronoForms comme {data:field_name} pour insérer dynamiquement les valeurs des champs depuis les événements "Load" ou "Submit" de la même page ou des pages précédentes.
Utiliser ChronoForms8 pour un formulaire de contact WordPress
ChronoForms8 est également compatible avec WordPress, vous permettant de créer un formulaire de contact avec des fonctionnalités similaires.
- Installez le plugin WordPress ChronoForms8
- Activez le plugin et accédez au tableau de bord ChronoForms8 dans votre panneau d'administration WordPress.
- Suivez les mêmes étapes que ci-dessus pour créer un formulaire, ajouter des champs (Nom, Email, Message, bouton Envoyer), et configurer l'action Email.
- Intégrez le formulaire dans une page WordPress en utilisant le shortcode ChronoForms8 (par exemple,
[chronoforms8 alias="formulaire-de-contact"]). - Testez le formulaire pour vérifier que les emails sont envoyés correctement.
Améliorer les formulaires avec ChronoMails
ChronoMails, une nouvelle extension pour Joomla, améliore les fonctionnalités email avec des modèles personnalisés, la journalisation des emails et des newsletters.
Conclusion
ChronoForms8 facilite l'ajout d'un formulaire de contact dans Joomla ou WordPress. En suivant ce guide, vous pouvez créer un formulaire personnalisé, configurer SMTP pour une livraison fiable des emails, et explorer ChronoMails pour des fonctionnalités avancées. Testez minutieusement votre formulaire et vérifiez les paramètres DNS pour garantir que les emails atteignent leur destination.

