Das Hinzufügen eines Kontaktformulars in Joomla oder WordPress ist einfach mit ChronoForms8, einem vielseitigen Formularbuilder, der benutzerdefinierte Formulare mit E-Mail-Funktionalität erstellt. Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie ein Joomla-Kontaktformular erstellen, das Formularübermittlungen per E-Mail an den Administrator sendet, und wie Sie ChronoForms8 auch in WordPress verwenden. Wir stellen außerdem ChronoMails vor, eine Erweiterung für erweiterte E-Mail-Verwaltung.
Für eine detaillierte Übersicht über ChronoForms8, lesen Sie dieses offizielle Tutorial.
5 Schritte zur Einrichtung eines Joomla-Kontaktformulars mit ChronoForms8
Schritt 1: ChronoForms installieren
Stellen Sie sicher, dass Sie den ChronoForms 8 Joomla Formularbuilder installiert haben.
Schritt 2: Ein neues Formular in ChronoForms 8 erstellen
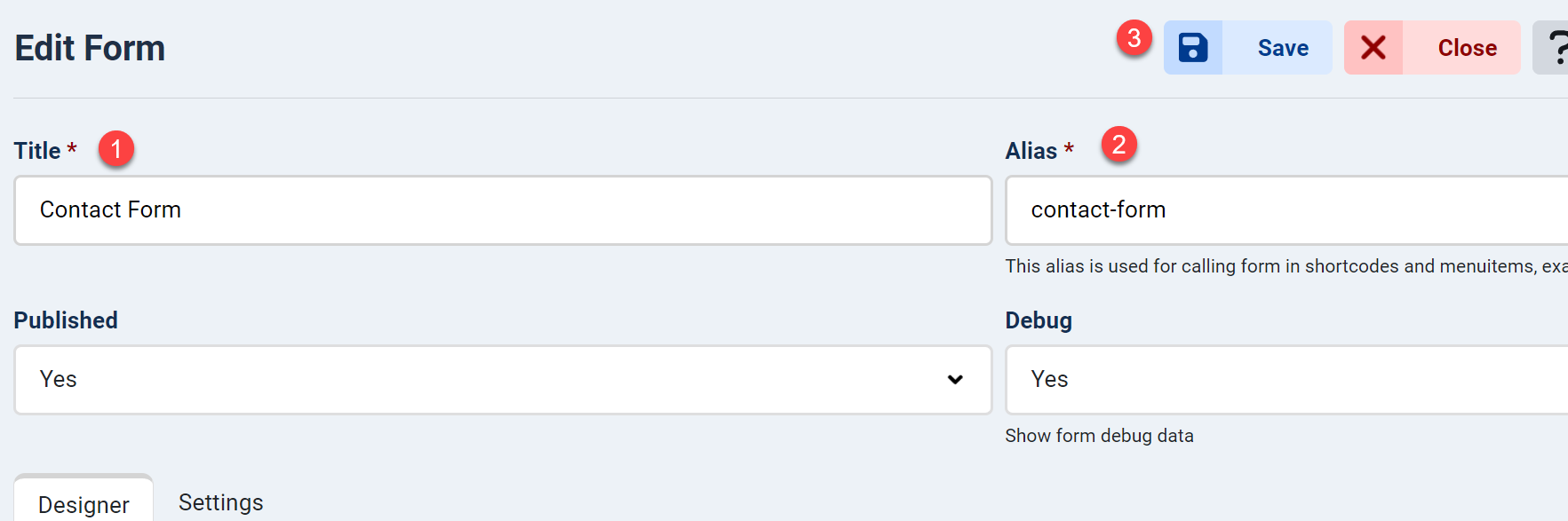
Klicken Sie im ChronoForms8-Formularmanager auf Neu, um ein neues Formular zu erstellen.

- Geben Sie den Formulartitel ein (z.B. "Kontaktformular") zur administrativen Identifikation.
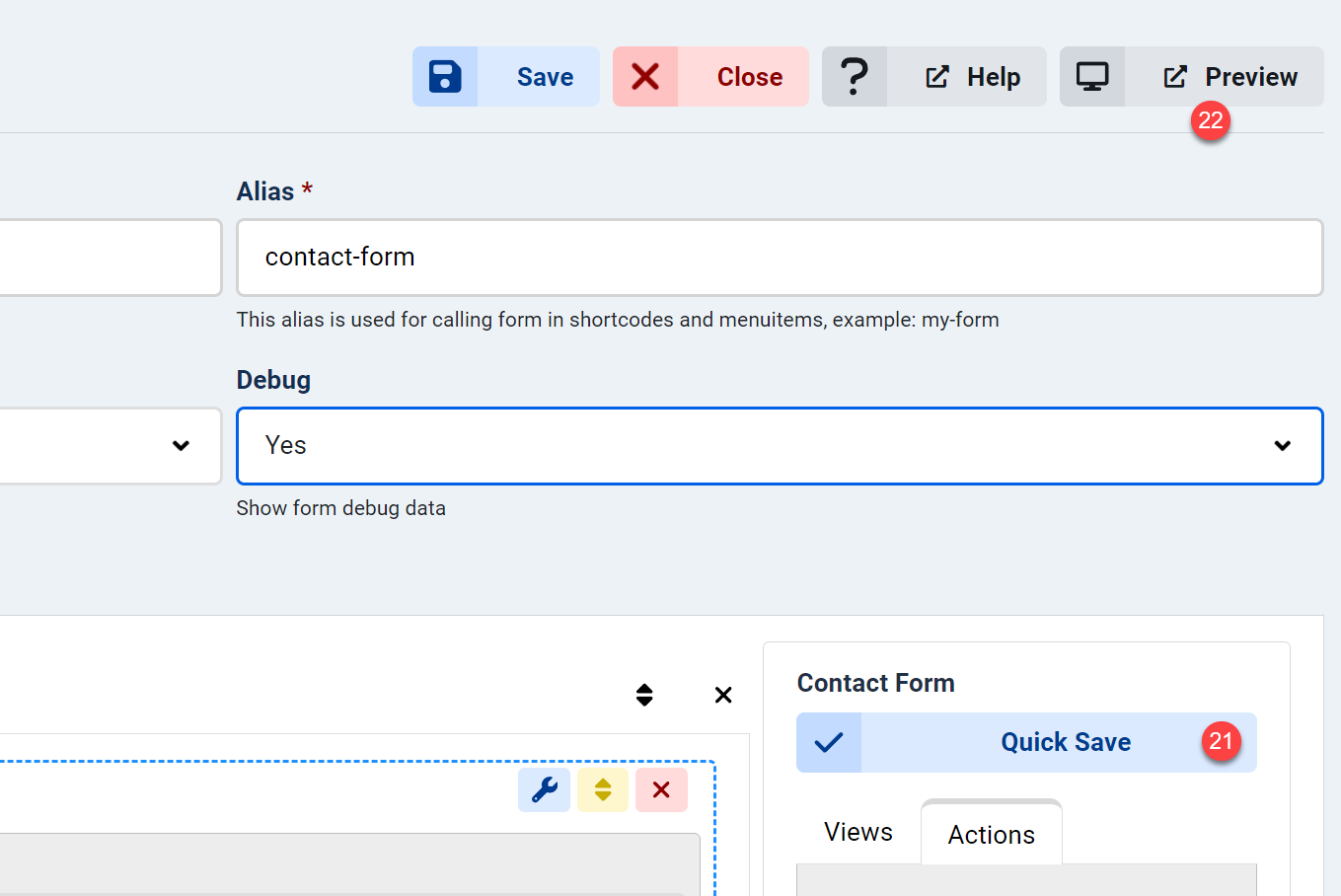
- Legen Sie einen eindeutigen Formularalias fest (z.B. "kontaktformular").
- Klicken Sie auf Speichern, um die Schnellspeicher- und Vorschaufunktionen zu aktivieren.
Schritt 3: Felder zum Formular hinzufügen

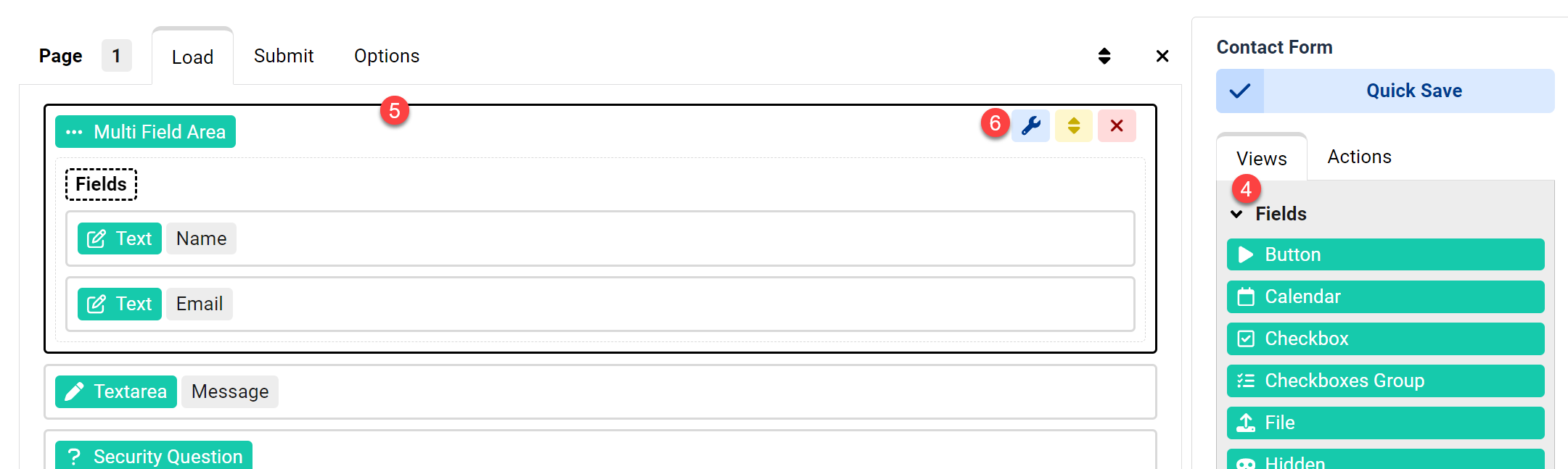
- Ziehen Sie im "Load"-Ereignis Ihrer Formularseite Felder aus dem Views-Bereich rechts.
- Fügen Sie vier Elemente hinzu: zwei Textfelder (für Name und E-Mail), ein Textarea (für Nachricht) und einen Button (für Senden).
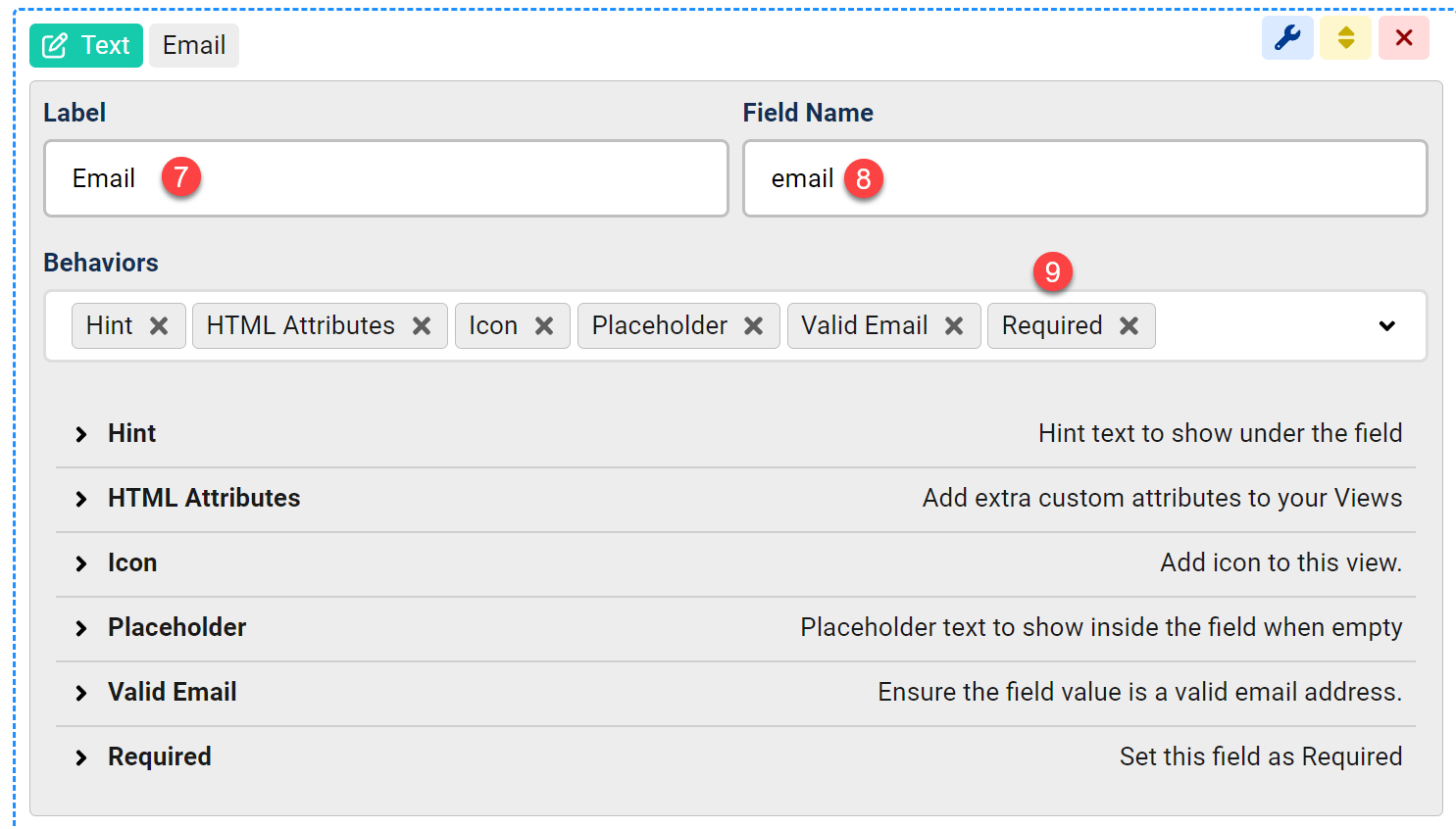
- Bewegen Sie den Mauszeiger über das E-Mail-Feld und klicken Sie auf das Bearbeiten-Symbol, um es zu konfigurieren.

- Ändern Sie die Feldbeschriftung in "E-Mail".
- Setzen Sie den Feldnamen auf einen lesbaren Wert, z.B. "email".
Tipp: Verwenden Sie menschenlesbare Feldnamen, um Daten leicht mit der ChronoForms-Shortcode-Syntax wie{data:email}abzurufen. - Fügen Sie zwei Validierungsregeln hinzu: Stellen Sie sicher, dass das Feld nicht leer ist und eine gültige E-Mail-Adresse enthält.

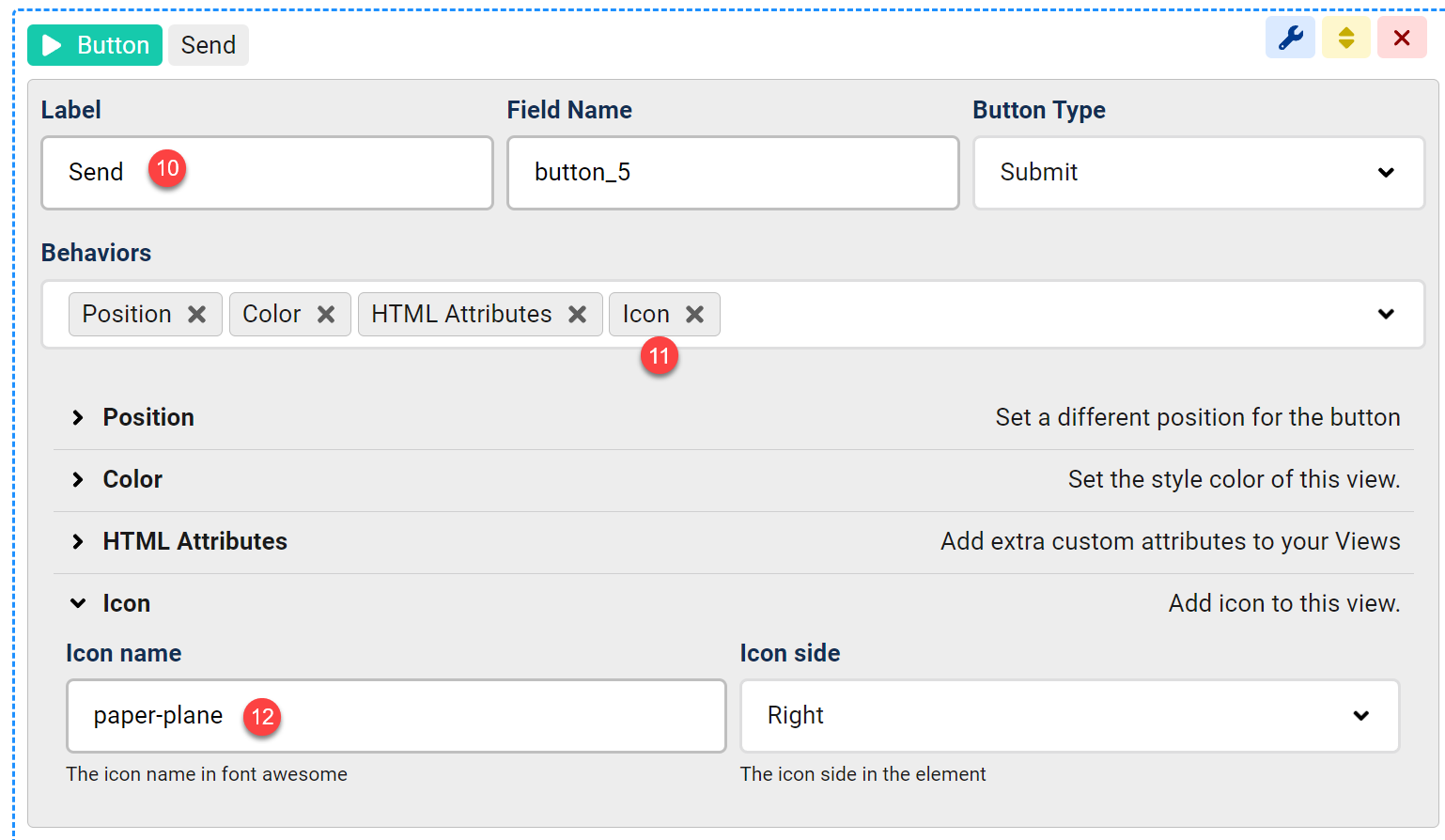
- Öffnen Sie die Button-Einstellungen und ändern Sie die Beschriftung in "Senden".
- Verbessern Sie den Button durch Hinzufügen eines "paper-plane"-Icons aus der Font Awesome 6 kostenlosen Icon-Bibliothek.
- Passen Sie die Button-Farbe für bessere Sichtbarkeit an (optional).
Schritt 4: E-Mails und Bestätigungsnachricht für das Kontaktformular einrichten
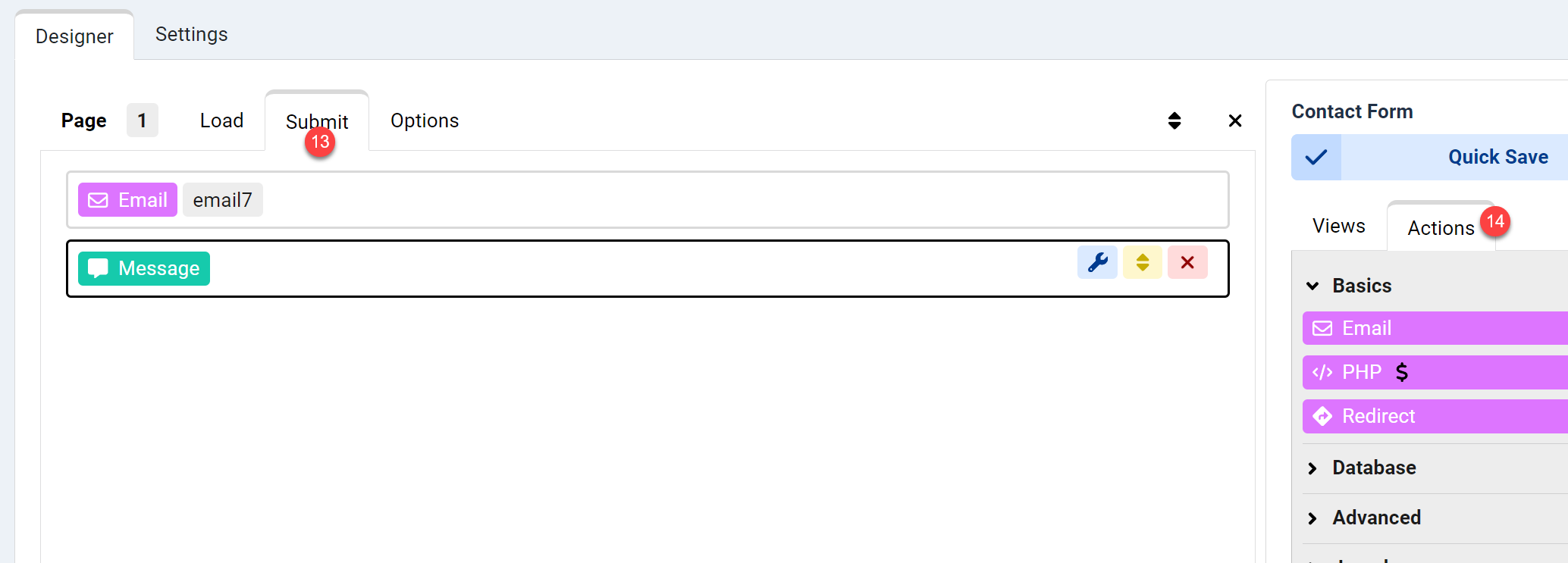
- Wechseln Sie zum "Submit"-Ereignis Ihrer Seite, um die Formularübermittlung zu bearbeiten.
- Ziehen Sie eine E-Mail-Aktion aus dem Aktionsbereich in das "Submit"-Ereignis.
Ziehen Sie eine Nachricht-Ansicht aus dem Views-Bereich, um nach der Übermittlung eine "Danke"-Nachricht anzuzeigen.

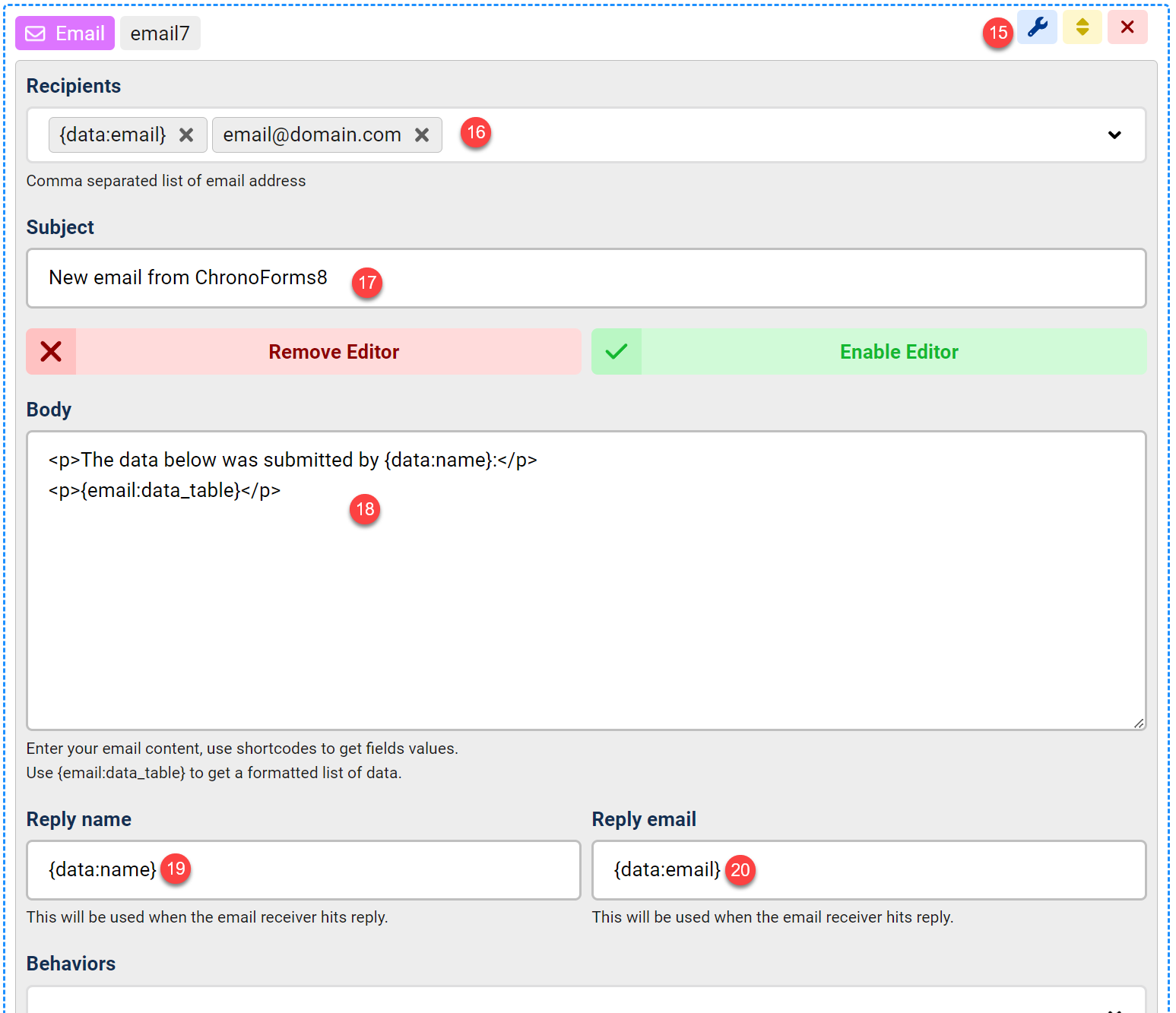
- Öffnen Sie die E-Mail-Aktionseinstellungen.
- Geben Sie die Ziel-E-Mail-Adresse ein (z.B. Ihre Administrator-E-Mail).
- Setzen Sie den E-Mail-Betreff und verwenden Sie den Shortcode
{data:name}, um den Wert des Namensfelds einzufügen. - Verwenden Sie im E-Mail-Text Shortcodes wie
{data:field_name}für einzelne Felder oder{email:data_table}für eine formatierte Tabelle aller Formulardaten. - (Optional) Fügen Sie
{data:name}im Antwortnamen-Feld hinzu, um den Namen des Absenders in Antworten automatisch auszufüllen. - (Optional) Fügen Sie
{data:email}im Antwort-E-Mail-Feld hinzu, um die E-Mail des Absenders in Antworten automatisch auszufüllen.

Schritt 5: Formular speichern und testen
- Klicken Sie auf Schnellspeichern, um Ihr Formular zu speichern.
- Klicken Sie auf Vorschau, um das Formular zu testen.

Tipp: Verwenden Sie ChronoForms-Shortcodes wie {data:field_name}, um Feldwerte dynamisch aus den "Load"- oder "Submit"-Ereignissen derselben oder vorheriger Seiten einzufügen.
Verwendung von ChronoForms8 für ein WordPress-Kontaktformular
ChronoForms8 ist auch mit WordPress kompatibel und ermöglicht die Erstellung eines Kontaktformulars mit ähnlicher Funktionalität.
- Installieren Sie das ChronoForms8 WordPress-Plugin
- Aktivieren Sie das Plugin und navigieren Sie zum ChronoForms8-Dashboard in Ihrem WordPress-Administrationsbereich.
- Folgen Sie den gleichen Schritten wie oben, um ein Formular zu erstellen, Felder (Name, E-Mail, Nachricht, Senden-Button) hinzuzufügen und die E-Mail-Aktion zu konfigurieren.
- Fügen Sie das Formular in eine WordPress-Seite ein, indem Sie den ChronoForms8-Shortcode verwenden (z.B.
[chronoforms8 alias="kontaktformular"]). - Testen Sie das Formular, um sicherzustellen, dass E-Mails korrekt versendet werden.
Formulare mit ChronoMails erweitern
ChronoMails, eine neue Erweiterung für Joomla, verbessert die E-Mail-Funktionalität mit benutzerdefinierten Vorlagen, E-Mail-Protokollierung und Newslettern.
Fazit
ChronoForms8 macht es einfach, ein Kontaktformular in Joomla oder WordPress hinzuzufügen. Mit dieser Anleitung können Sie ein benutzerdefiniertes Formular erstellen, SMTP für zuverlässigen E-Mail-Versand konfigurieren und ChronoMails für erweiterte Funktionen nutzen. Testen Sie Ihr Formular gründlich und überprüfen Sie die DNS-Einstellungen, um sicherzustellen, dass E-Mails ihr Ziel erreichen.

