Agregar un formulario de contacto en Joomla o WordPress es sencillo con ChronoForms8, un creador de formularios versátil que permite crear formularios personalizados con funcionalidad de correo electrónico. Esta guía paso a paso te muestra cómo construir un formulario de contacto en Joomla que envíe los datos al administrador del sitio, y cómo usar también ChronoForms8 en WordPress. También presentaremos ChronoMails, una extensión para la gestión avanzada de correos.
Para una visión detallada de ChronoForms8, consulta este tutorial oficial.
5 pasos para configurar un formulario de contacto en Joomla usando ChronoForms8
Paso 1: Instalar ChronoForms
Asegúrate de tener instalado ChronoForms 8 en Joomla
Paso 2: Crear un nuevo formulario en ChronoForms 8
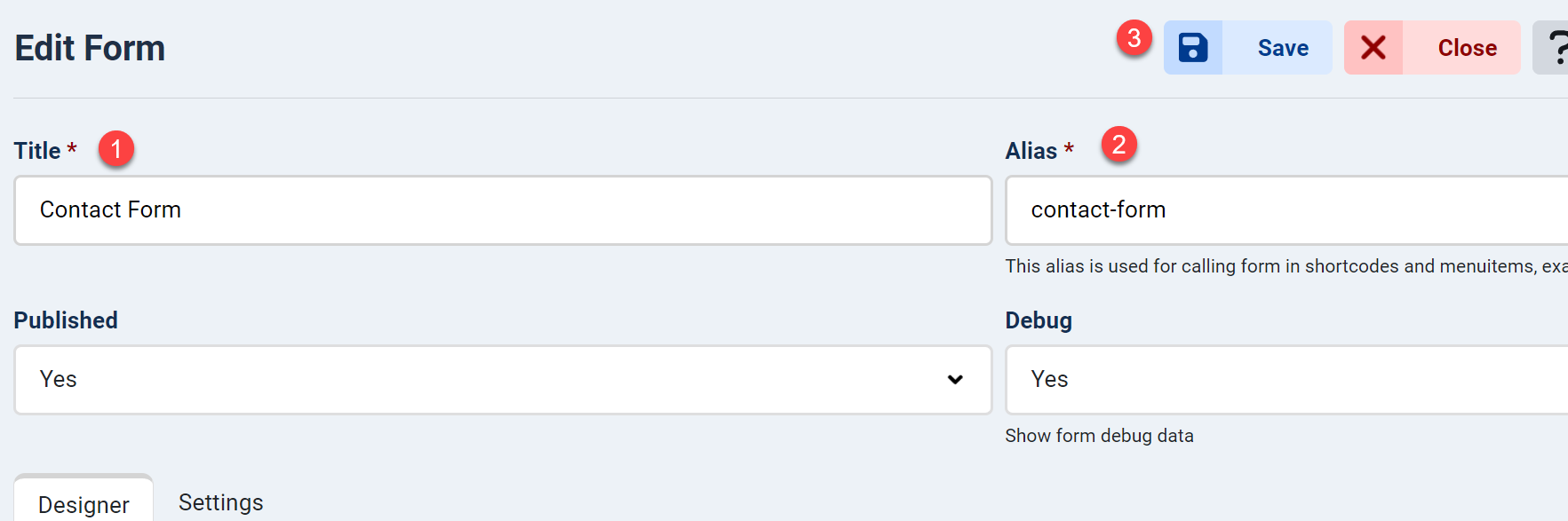
En el administrador de formularios de ChronoForms8, haz clic en Nuevo para crear un formulario.

- Introduce el título del formulario (por ejemplo, "Formulario de contacto") para identificarlo.
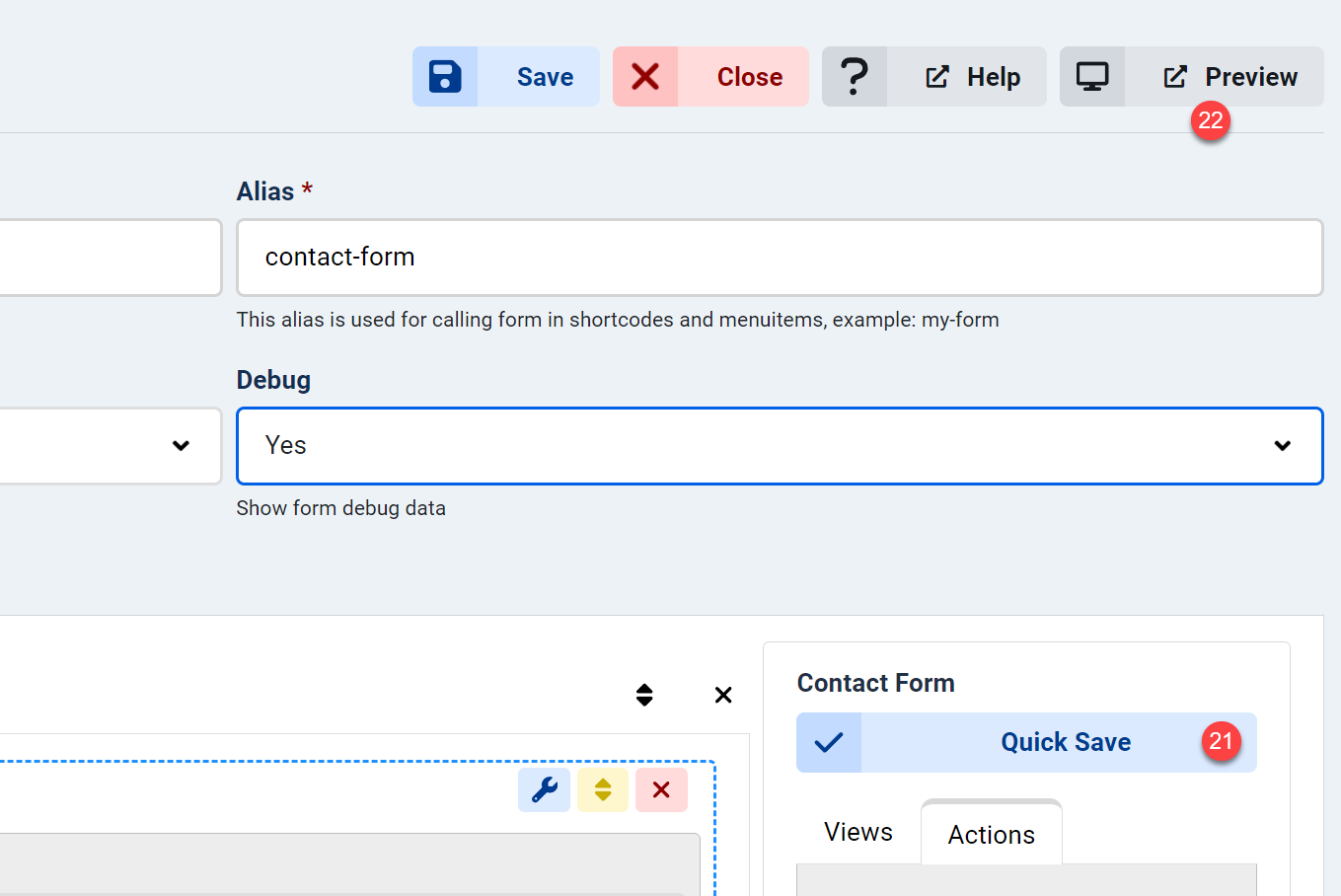
- Establece un alias único (por ejemplo, "contact-form").
- Haz clic en Guardar para activar el Guardado rápido y las funciones de vista previa.
Paso 3: Agrega algunos campos al formulario

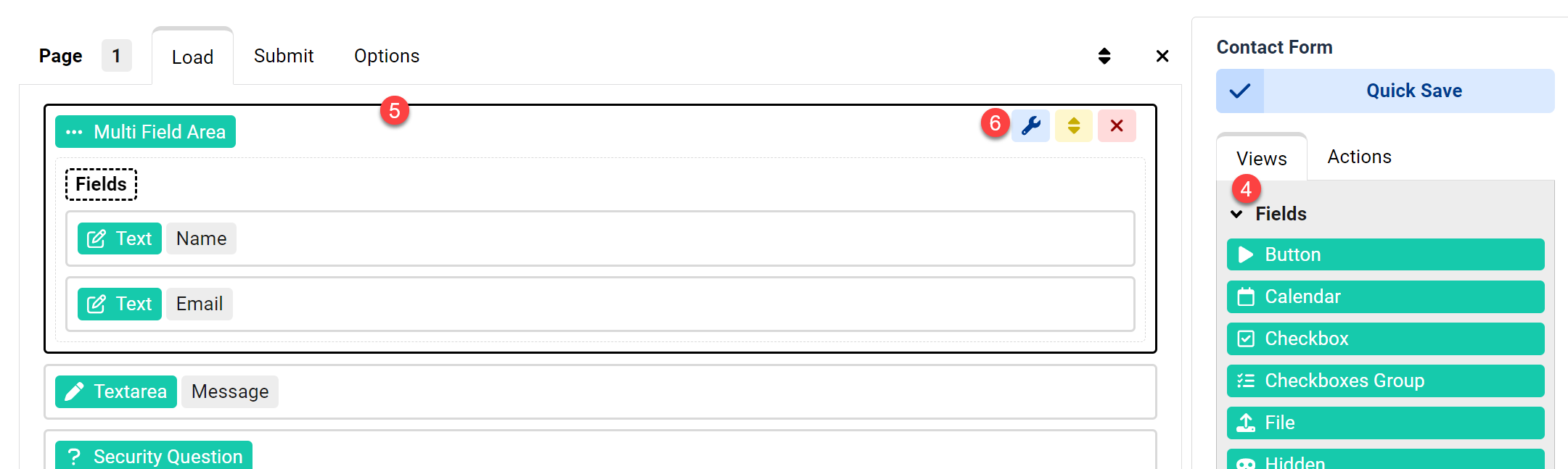
- En el evento "Load" (Carga) de tu página, arrastra campos desde la caja de Vistas (Views) de la derecha.
- Agrega cuatro elementos: dos campos de texto (para Nombre y Correo electrónico), un área de texto (para Mensaje) y un botón (para Enviar).
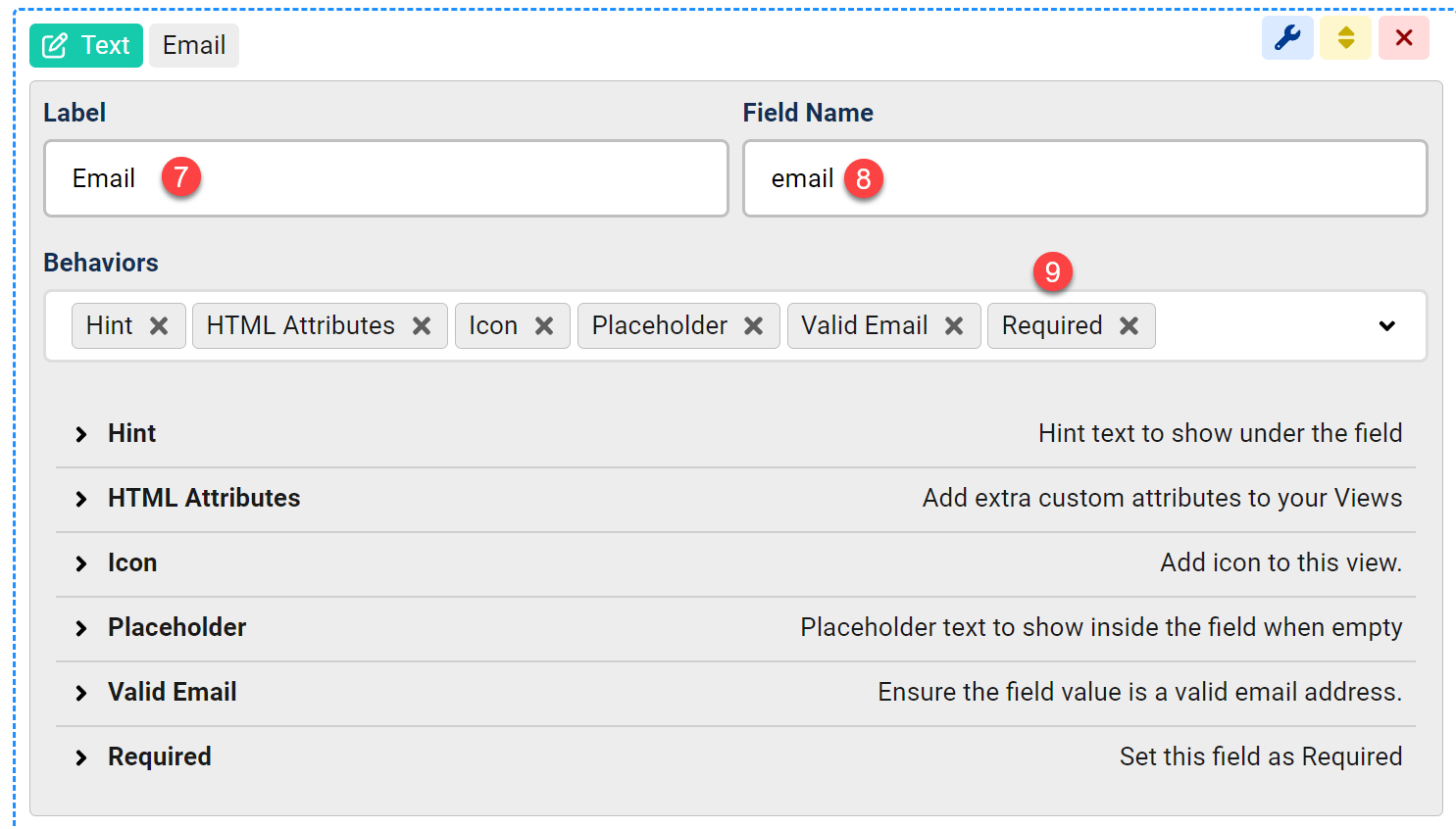
- Pasa el cursor sobre el campo de correo electrónico y haz clic en el icono Editar para configurarlo.

- Cambia la etiqueta del campo a "Correo electrónico".
- Establece un nombre comprensible para el campo, por ejemplo, "email".
Consejo: Usa nombres legibles para recuperar datos fácilmente con la sintaxis de shortcode de ChronoForms, como{data:email}. - Agrega dos reglas de validación: que no esté vacío y que sea un correo válido.

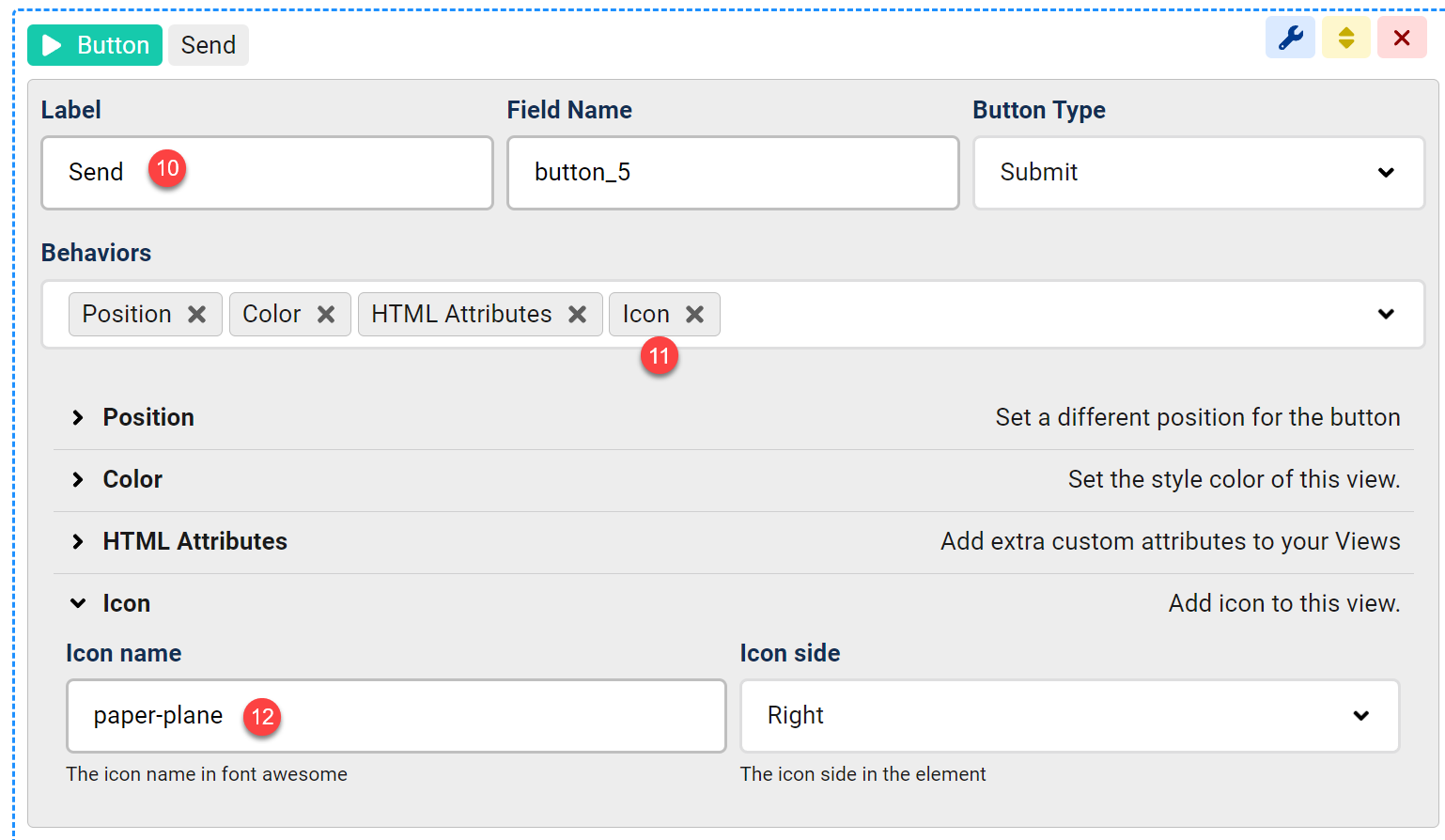
- Abre los ajustes del botón y cambia la etiqueta a "Enviar".
- Mejora el botón añadiendo un icono "paper-plane" de la biblioteca gratuita de iconos Font Awesome 6.
- Ajusta el color del botón para mejor visibilidad (opcional).
Paso 4: Configurar los correos electrónicos y el mensaje de confirmación
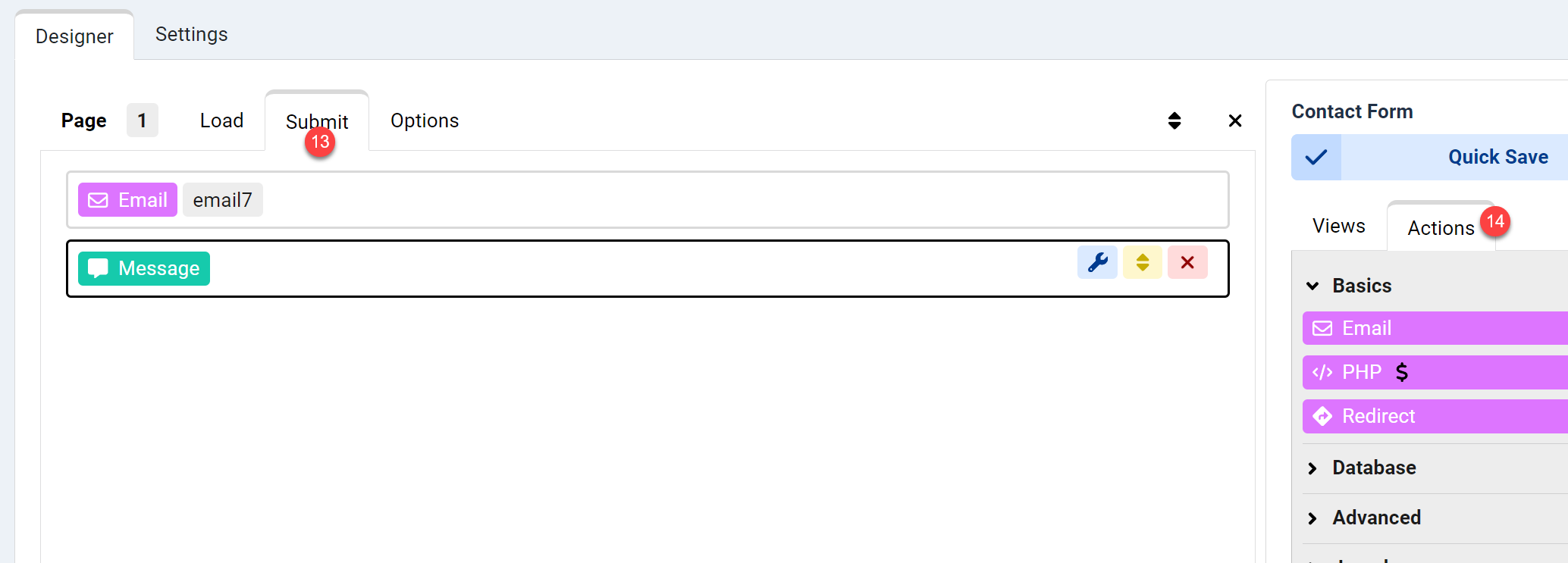
- Cambia al evento "Submit" (Enviar) de tu página para manejar la acción del formulario.
- Arrastra una acción Email desde la caja de Acciones al evento "Submit".
Arrastra una vista Message desde la caja de Vistas para mostrar un mensaje de "Gracias" tras enviar.

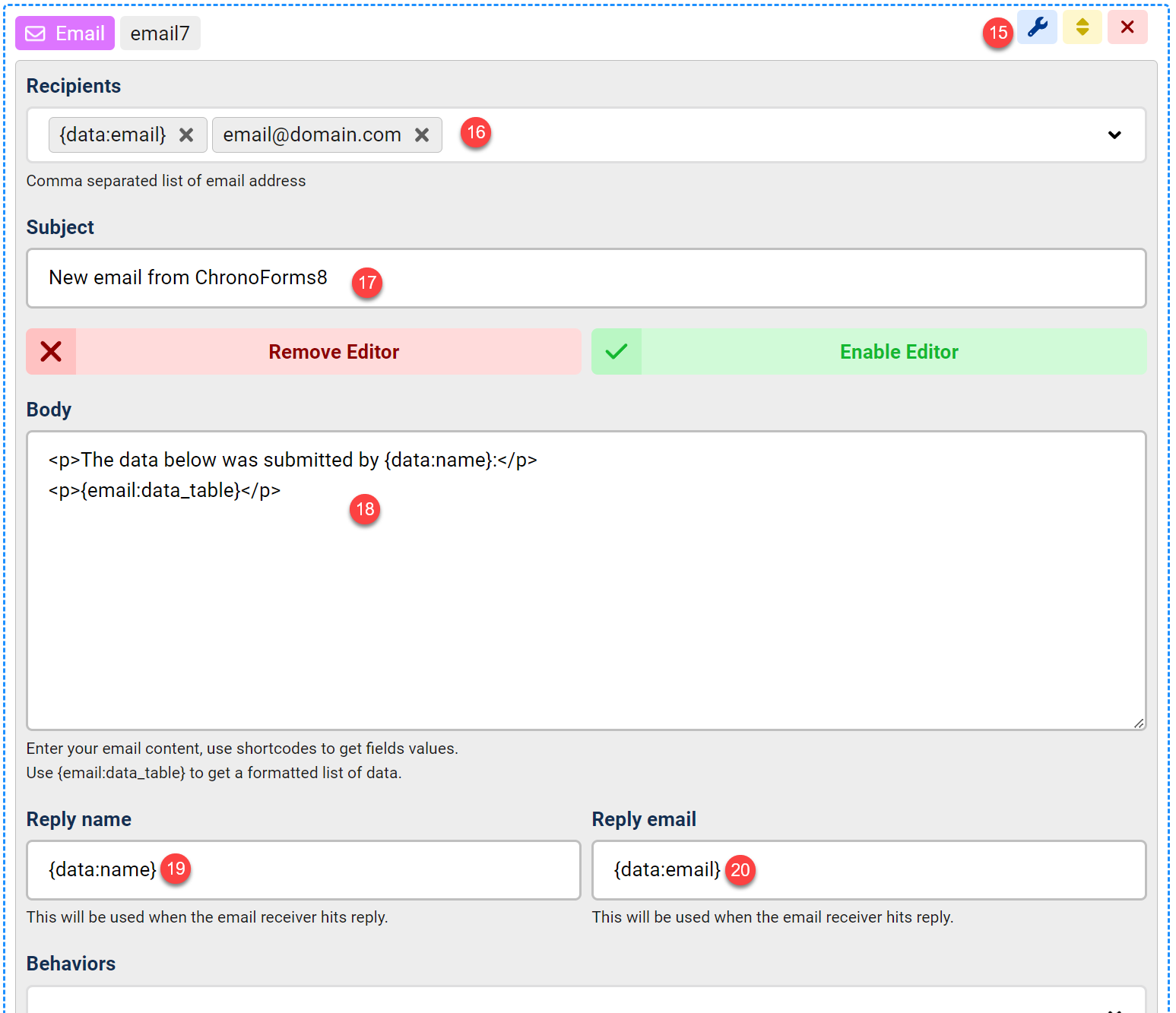
- Abre los ajustes de la acción Email.
- Introduce la dirección de correo de destino (por ejemplo, la del administrador).
- Establece el asunto del correo, usando el shortcode
{data:name}para incluir el nombre. - En el cuerpo del correo, usa shortcodes como
{data:nombre_del_campo}para campos individuales o{email:data_table}para una tabla formateada de todos los datos del formulario. - (Opcional) Añade
{data:name}en el campo "Nombre de respuesta" para que el nombre del remitente aparezca en las respuestas. - (Opcional) Añade
{data:email}en el campo "Correo de respuesta" para que el correo del remitente se incluya en las respuestas.

Paso 5: Guardar y probar el formulario
- Haz clic en Guardar rápido para guardar tu formulario.
- Haz clic en Vista previa para probarlo.

Consejo: Usa shortcodes de ChronoForms como {data:nombre_del_campo} para insertar dinámicamente valores desde los eventos "Load" o "Submit" de esta u otras páginas.
Usar ChronoForms8 para un formulario de contacto en WordPress
ChronoForms8 también es compatible con WordPress, lo que te permite crear un formulario de contacto con funcionalidades similares.
- Instala el plugin ChronoForms8 para WordPress
- Activa el plugin y ve al panel de ChronoForms8 en tu administración de WordPress.
- Sigue los mismos pasos anteriores para crear el formulario, agregar los campos (Nombre, Correo, Mensaje, Botón Enviar) y configurar la acción de correo.
- Inserta el formulario en una página de WordPress usando el shortcode de ChronoForms8 (por ejemplo,
[chronoforms8 alias="contact-form"]). - Prueba el formulario para asegurarte de que los correos se envían correctamente.
Mejorar formularios con ChronoMails
ChronoMails, una nueva extensión para Joomla, mejora la funcionalidad de correos con plantillas personalizadas, registro de correos y boletines.
Conclusión
ChronoForms8 facilita la creación de un formulario de contacto en Joomla o WordPress. Siguiendo esta guía, puedes crear un formulario personalizado, configurar SMTP para asegurar la entrega de correos y explorar ChronoMails para funciones avanzadas. Prueba tu formulario cuidadosamente y revisa los ajustes DNS para asegurarte de que los correos lleguen a destino.

