Published on

In this tutorial we will show the main concepts in ChronoForms v8 in order to show you how the form builder works
パート1: フォームページとページイベント

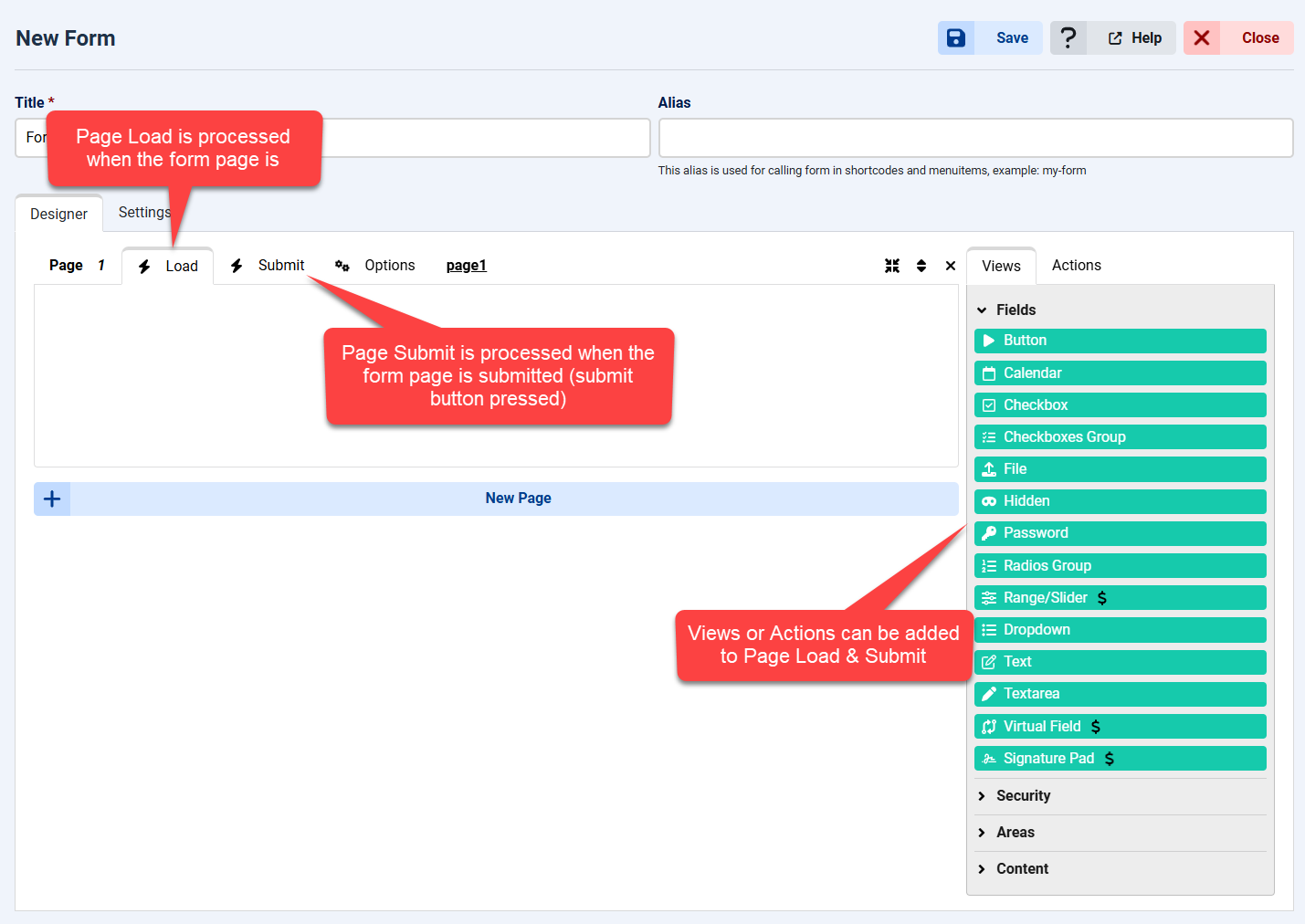
- フォームタイトルはフォームマネージャーに表示されます。
- フォームのエイリアスは必須で、空白の場合は自動生成されます。これは、メニュー、モジュール、プラグインのショートコード(Joomla の記事、WordPress の投稿やページ)で使用されます。
- フォームには任意の数のページを追加できます。

- フォームページの Load イベントはページが読み込まれたときに実行されます。
- Submit イベントはページが送信されたとき(通常は送信ボタンで)に実行されます。
- 右側のパネルからビューやアクションを Load または Submit イベントにドラッグできます。
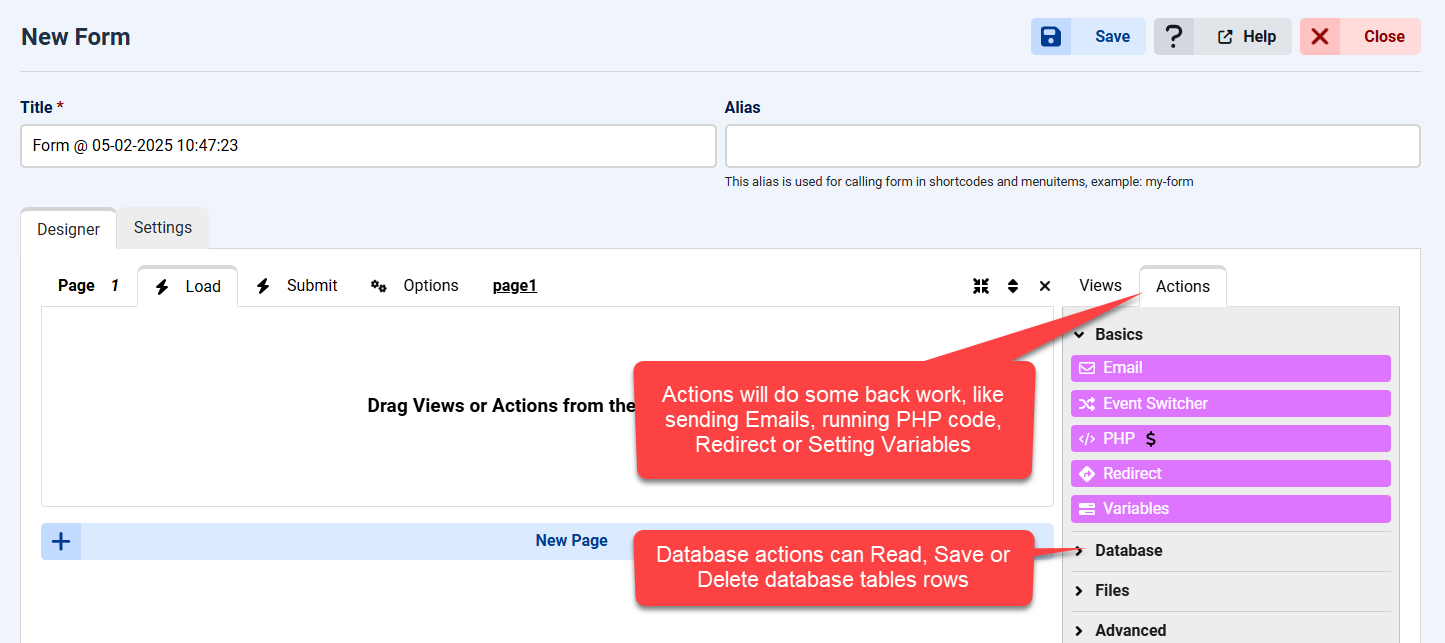
パート2: フォームのビューとアクション

- ビューはブラウザに出力を送信します:フォームフィールド、HTML、CSS、JavaScript、確認メッセージ、コンテナなど。

- アクションは右側のパネルの「Actions」タブにあります。
- アクションはサーバーサイドの操作を実行します:メール送信、PHP実行、リダイレクト、データベース読み取り、支払いなど。

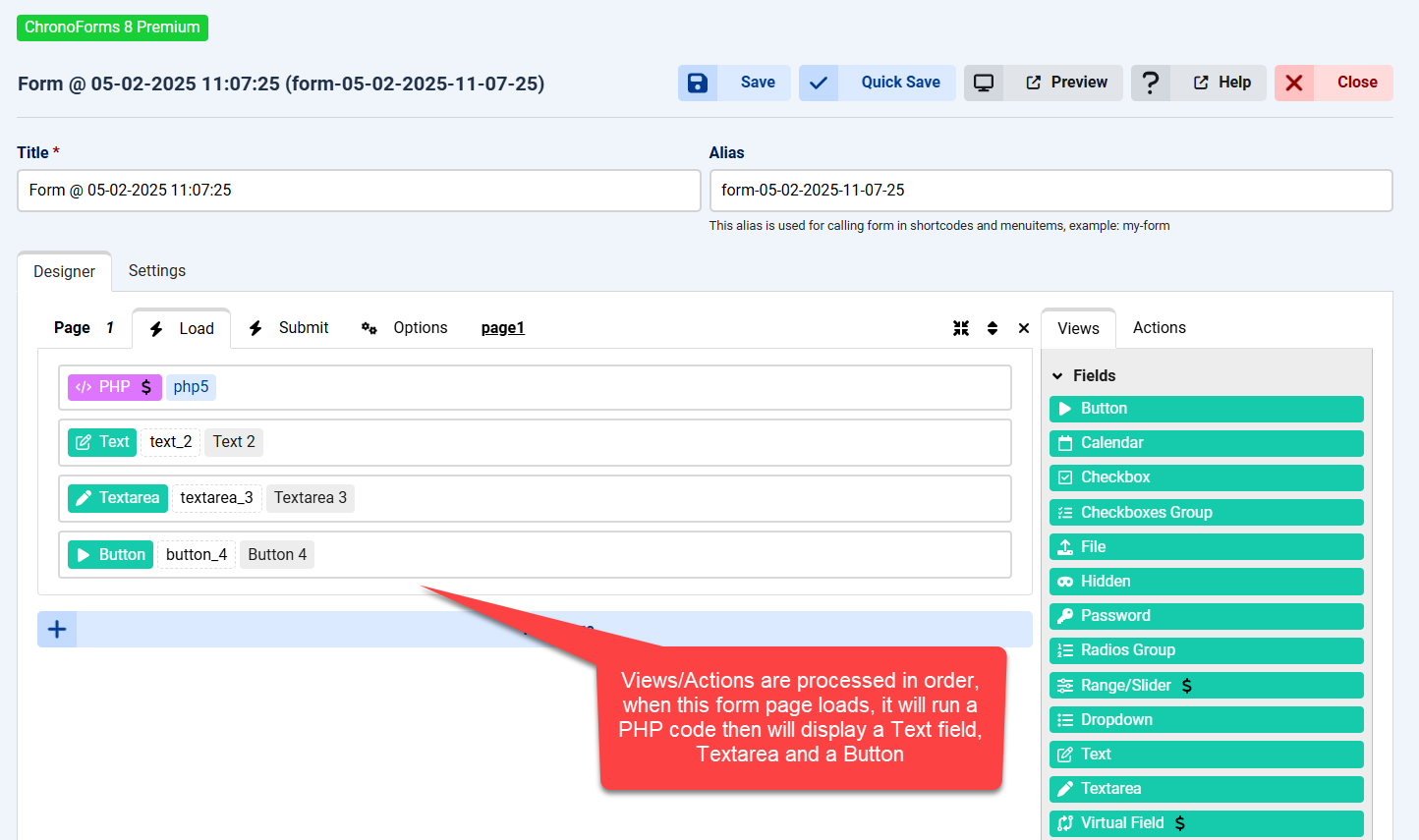
- ページイベントの下に配置されたビューやアクションは、上から順に実行されます。
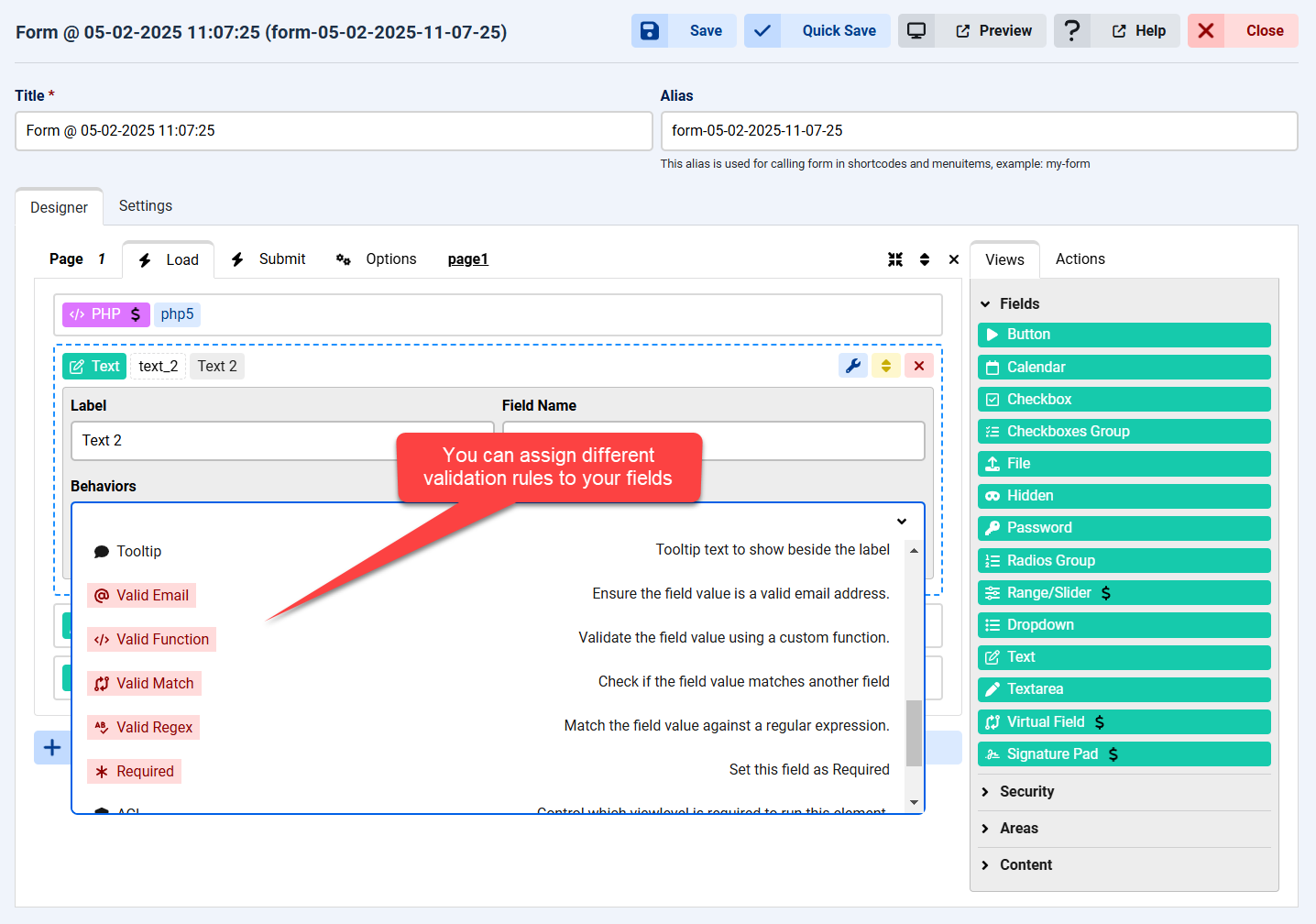
パート3: ビューとアクションの設定

- 各ビューやアクションには、その機能をカスタマイズするための「Behaviors(動作)」リストがあります。

- フォームフィールドには、値を検証するためのバリデーション動作があります。

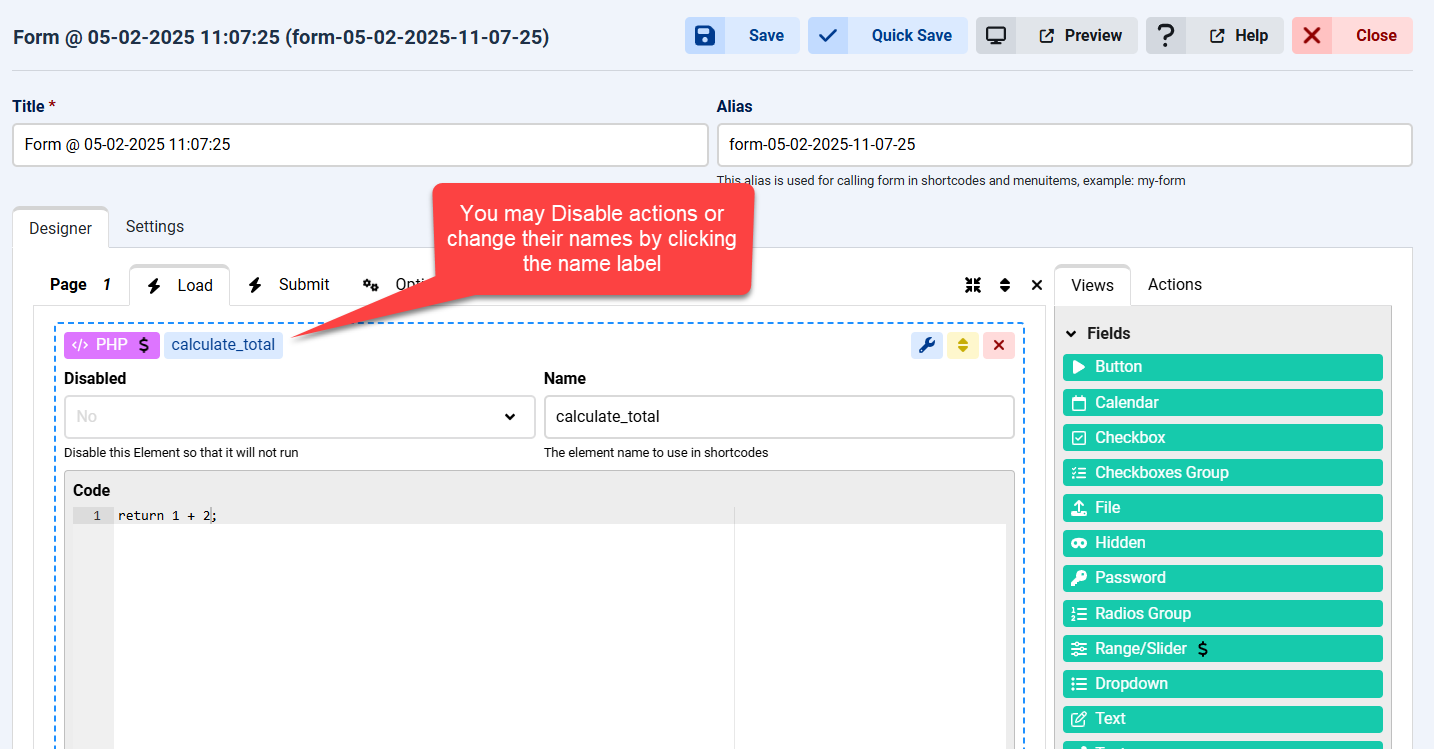
- アクションの名前は重要で、返される値はその名前で「Variables」配列に格納されます。青いラベルをクリックして名前を変更できます。

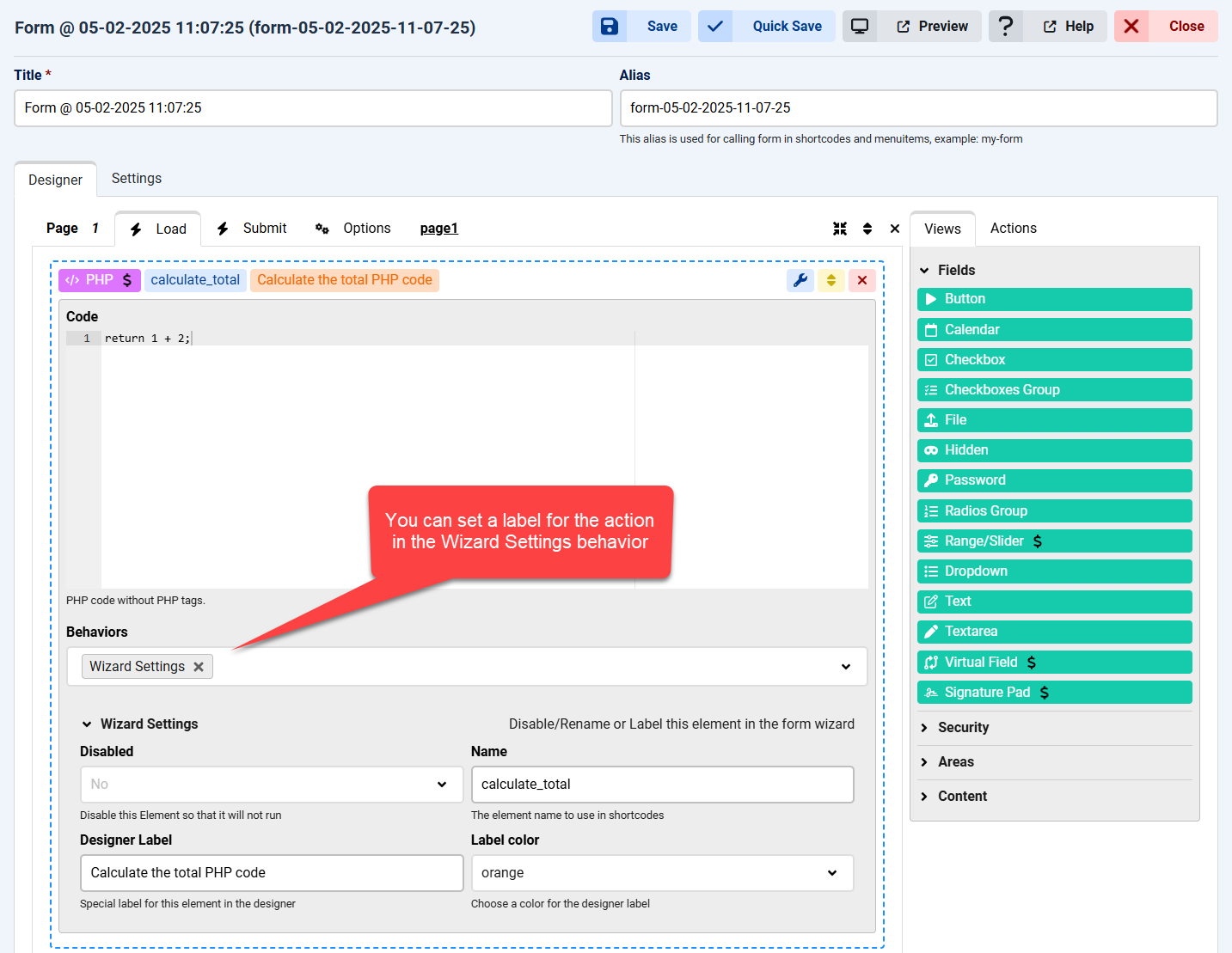
- ビューやアクションには「Wizard Settings」の「Designer Label」でデザイナー内の識別ラベルを付けられます。

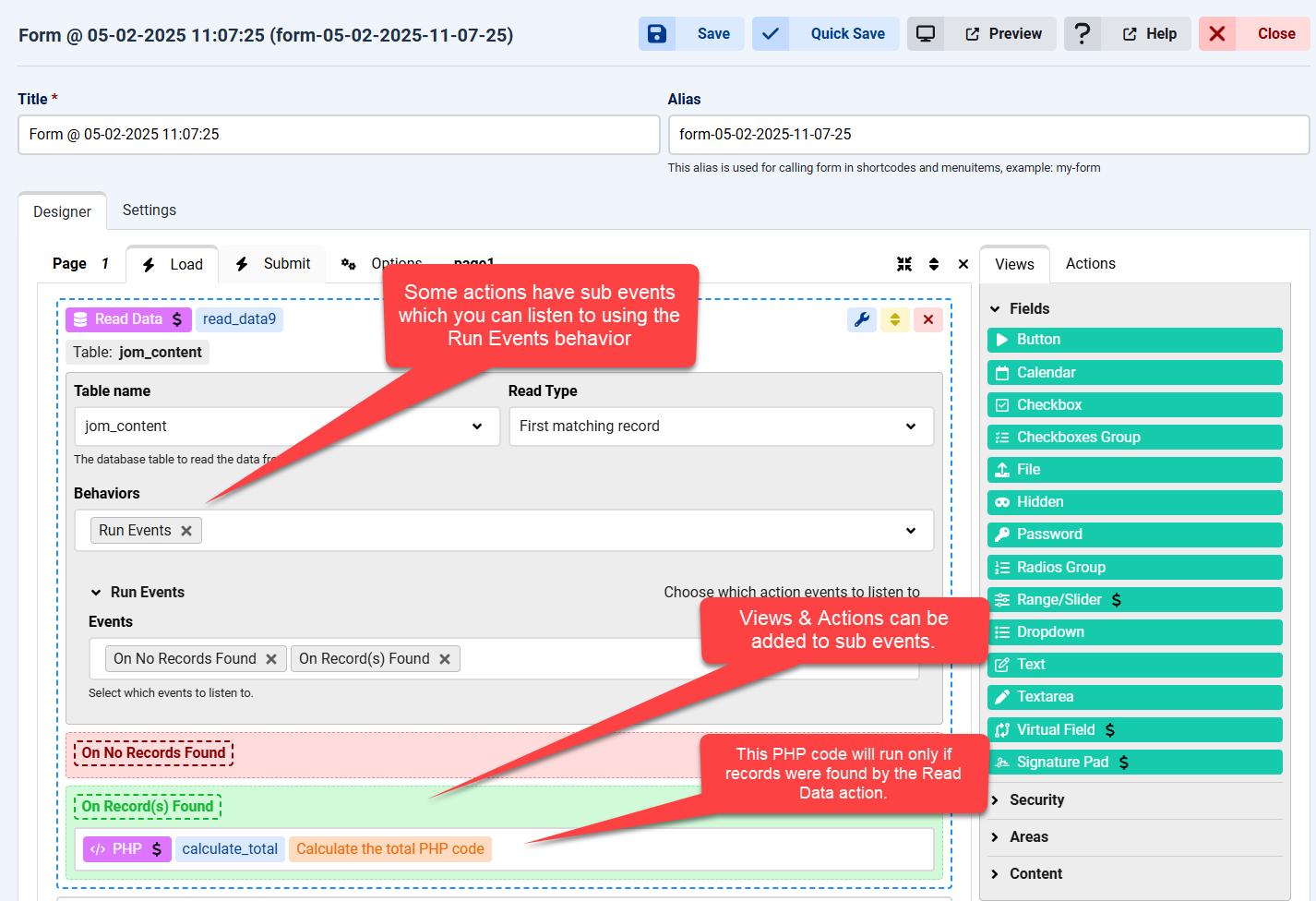
- 一部のアクションには内部イベント(例:データベースレコードが見つかったかどうか)があります。「Run Events」で実行されます。
- 他のビューやアクションをこれらの内部イベントの下にドラッグすることもでき、イベントが発生した場合にのみ実行されます。

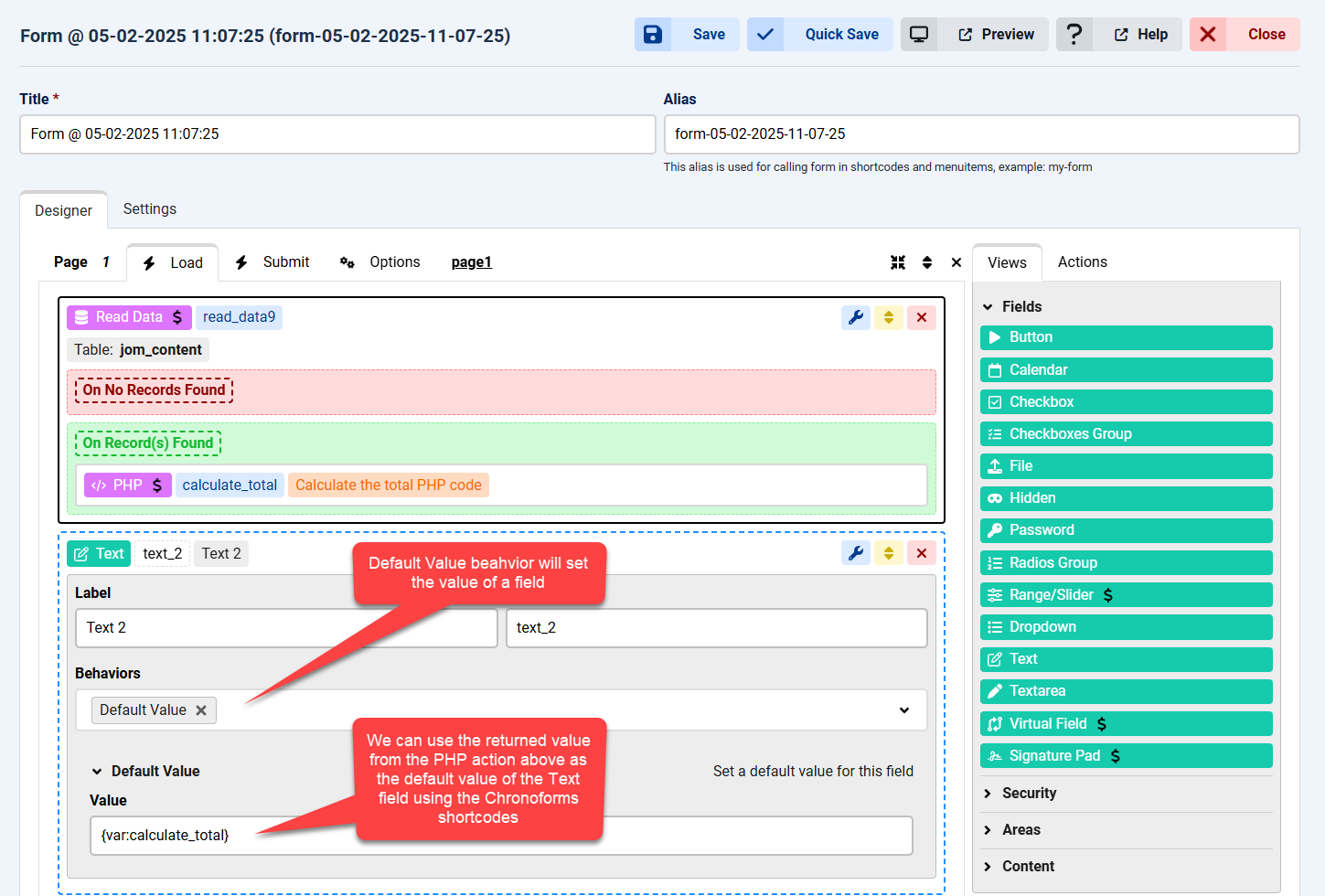
- フィールドのデフォルト値は「Default Value」で設定できます。
- Chronoforms のショートコードはデザイナー

