Hi
How to create a form with running/plain text and inline text and date input fields.
Please advice
Hi Ilpac
Do you mean a text field with the label on the side instead of over the field ?
You can force this style using CSS, please confirm this is what you need
Hi Max,
Here is a sample of what I required.
-----------------
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's <text field> ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the <date>s with the release of Letraset sheets containing <text field> passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
----------------
A form has various inputs mostly
1. text
2. date
3. address
4. signature
Mostly these will occur inline in a paragraph. These fields no need labels. But a default dummy text placed within it.
Logged in users can go to a form page and fill in the fields and download them as a word doc or pdf or print directly to the printer.
Can this be done with your tool. If so how should i proceed.
Thank you
yes, it can be done, but you will need to provide the content HTML yourself, here are the steps:
- create the HTML
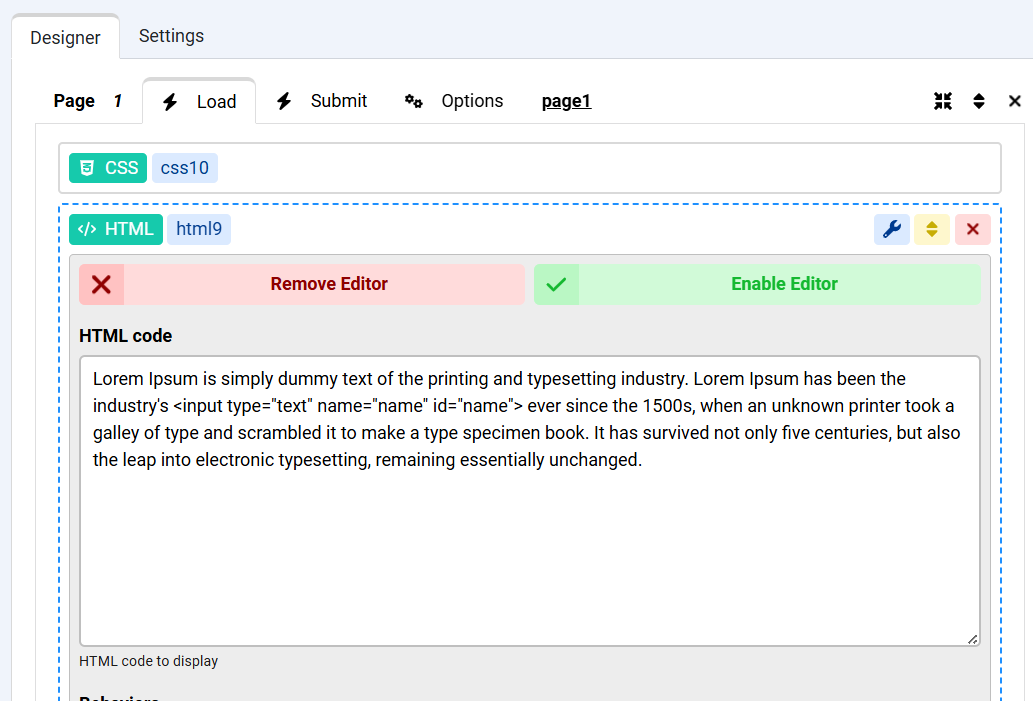
- place it inside HTML view in your form page Load event
- Enable the form debug
- Submit the form and check the debug info, it should show the values you have submitted
Any other views or action in the Load or Submit events will be processed, so you can email this data or use it in the TCPDF, just use {data:field_name} where you need a field value to be inserted
Automatic email templates will NOT work because these are custom HTML fields, so you will have to add your own email content and use the fields data placeholders {data:field_name}
Hi Max,
I am really exited to hear that this can be done. Will try it out next week.
Will get back with further queries, in this loop itself. So please don't close this tread.
Thank you
Hi Max,
Do you have any demos or example html code for a simple form to know
- how to set up a text field in html
- how to set up the text field's setting like how many characters the text field can take in OR can the text field can take only numbers.
- how to include css for the html file.
I am new to your forms. So to do this where should i start and the basic set up that I need to do.
Please guide.
Hi Ilpac
it will be something like this:
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's <input type="text" name="name" id="name"> ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.Your fields input tags will be part of the HTML content
Your CSS can be included inside a CSS view:

to control the text field takes only numbers you can change the input field attributes:
https://developer.mozilla.org/en-US/docs/Web/HTML/Reference/Elements/input/number
Hi Max,
I have created a form. Now I want to try out live.
Can you show me how to download the form as docx file and print to pdf?
Thanks
Hi Ilpac
There is no form to docx action at the moment but you can use the TCPDF action to build a PDF file out of the form results, here is a tutorial:

