Hi everyone,
is there someone that can please explain me how the pre-submit action works?
Where can i put and what i have to write in the green space of the action.
thanks a lot,
Lorenzo.
Hi Lorenzo
The pre submit is added to the Top of a page's "load" event to run code once the submit is pressed but before any validation is done, you can use this to:
- change fields values before validation
- create upload directories before files are uploaded or saved
- trigger errors using $this->errors array:
$this->errors[] = "new error";
Let me know if you need it for something else
Hi Max,
thankyou for your reply and thankyou for new release of chronoform(well done).
So, if i have 3 or more dropdown, and i want to check (and inform the customer) that all "no" (choice of dropdown) are not allowed, i can put a php code whit an "if-statement" into pre-submit action ad return
-
$this->errors[]
whit custom message ?
Is it possible to put this action before the submit button in the form?
Thanks,
Lorenzo.
Exactly, use the PreSubmit with a PHP action inside, check your fields with PHP and add a new entry to the $this->errors array
Hi Max, thanks a lot.
But im having this error "0 Call to a member function data() on null".
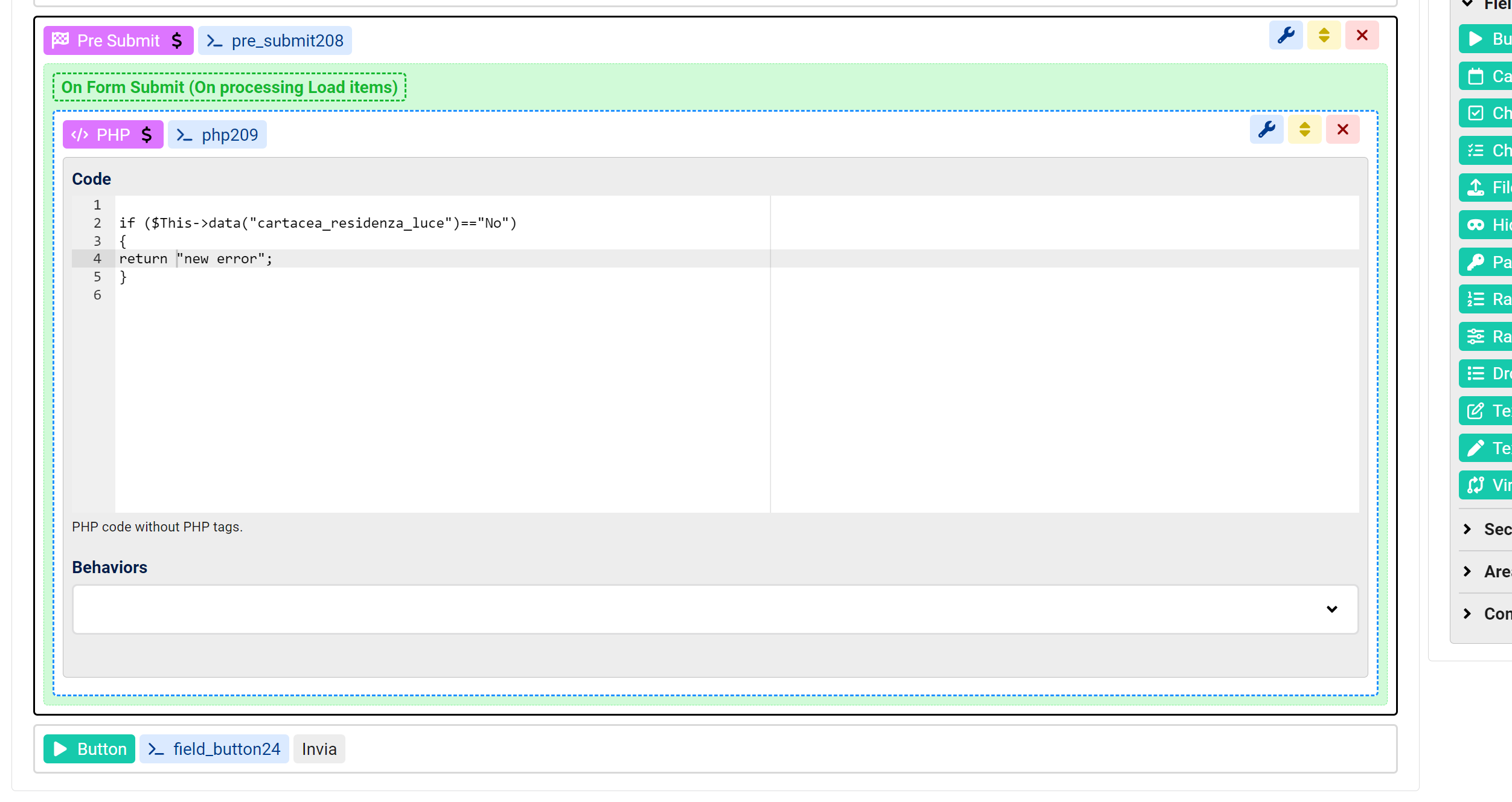
Below the php that i wrote and the actions used.

Thankyou for your help,
Lorenzo.
it should be $this, not $This
And you can not return, you must add append to the $this->errors array
Wonderful Max! Works!!! Thanks a lot this is a very powerful action.
Please last question: If i want to show a custom error message(you told me 3 post before) and set a dropdown with a specific choice and reset another dropdown? How can i do it? which php code i need to write after the custom error message.
Thanks a lot,
Lorenzo
$this->data["dropdown1"] = ""; //reset a dropdown
$this->data["dropdown2"] = "2"; //set a specific selectionThanks a lot Max!!!
Now i have this problem: i explain the steps that i do and i will focus on the problem:
i have 2 dropdown:
- I choose one elemnt in a dropdown#1(when i choose one element, a dropdown#2 hide and disable)
- i press submit button
- the pre-submit function works
- [now the error] dropdown#2 is shown also if dropdown#1 has an element selected.
- Then i have to re-select manually the element in dropdown#1 to hide the dropdown#2
So what i want is that when the pre-submti works and the page reloads, the dropdown#2 hide and disable. is there a way to do it?
Thanks,
Lorenzo.
No problem!
Please post a screenshot of how you have the trigger setup! is this possible ?
Sure Max:
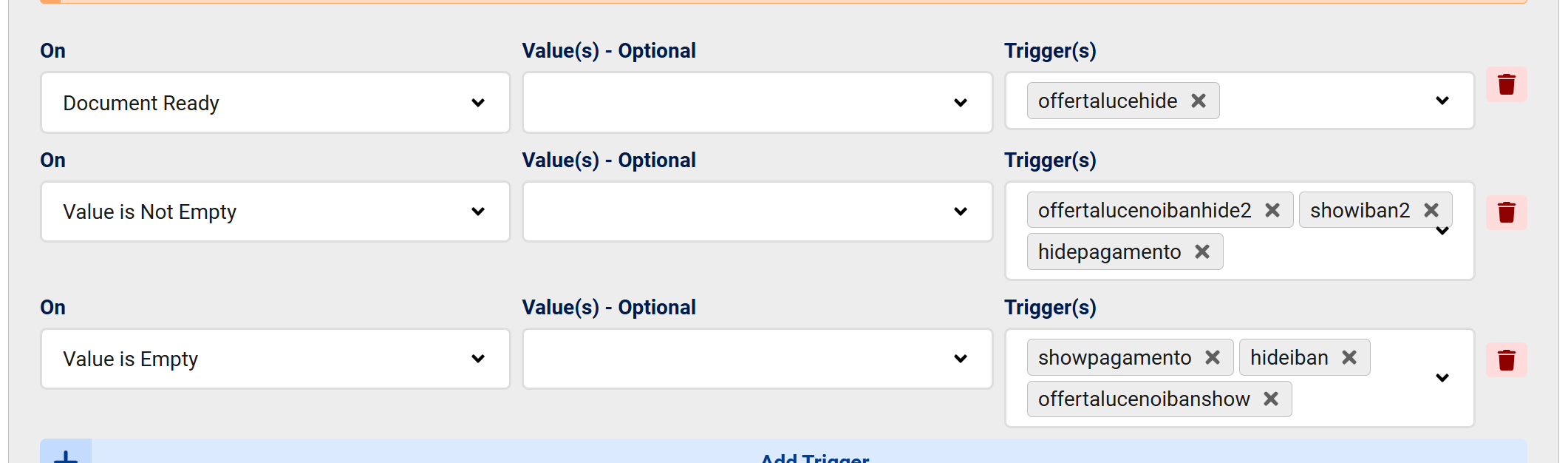
this is dropdown#1:

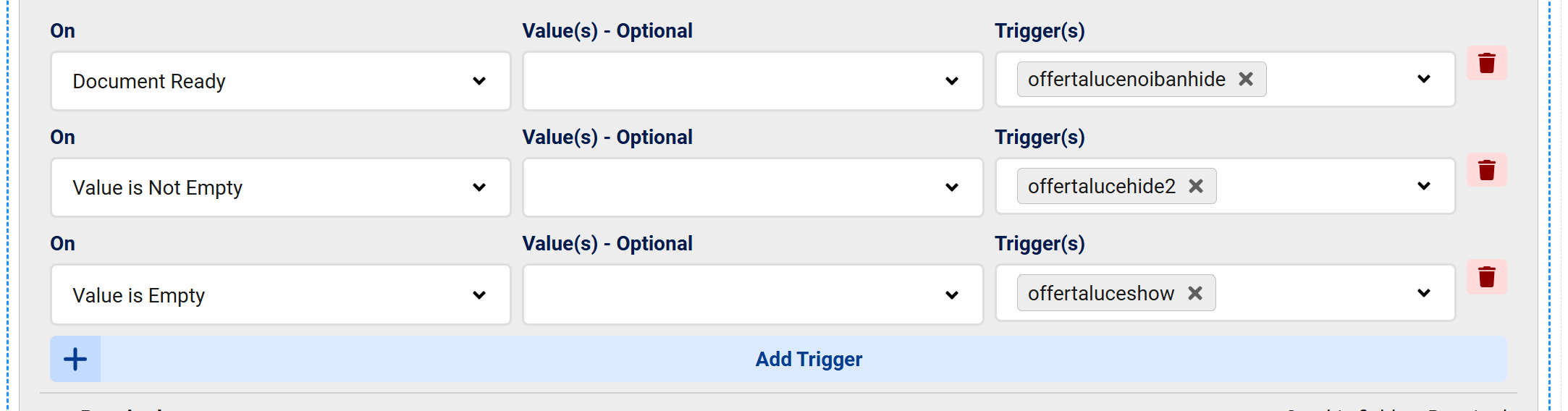
this is dropdown#2:

then you have to know that what i want to do is that one of these contains something, the other will disable and hide.
The other thing that you have to know is that these 2 dropdown are first both shown when a specific checkbox is checked. Otherwise disabled and hidde.
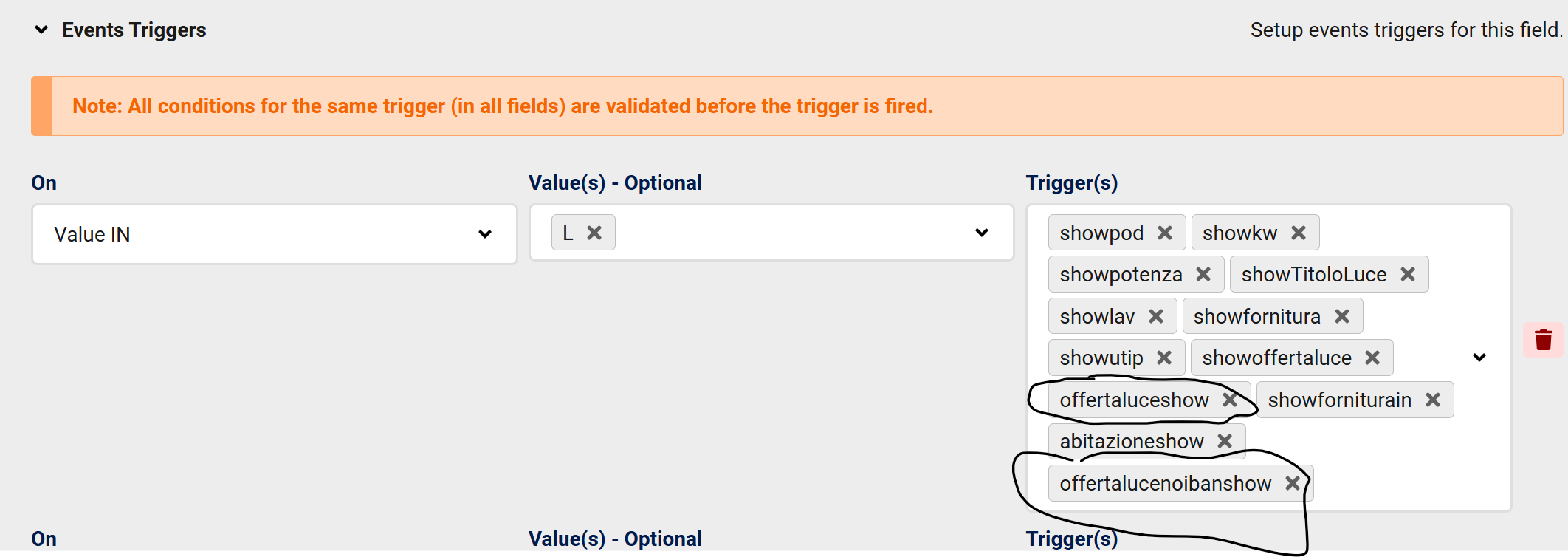
Below the trigger of the checkbox said before:

Recap:
i want to check "L" in checkbox list, than show these 2 dropdown. I want to select option about only one of these dropdown(only one because when i select option of the first, the other will disable and hide). then press submit, the pre-submit works and i want to see only the dropdown that contains wat i selected before.
i hope that i clarified better what i hope to do.
Thanks a lot for your precious help.
Lorenzo.
Ok, the next update should run the "Value In" listener when the field changes AND when the page (re)loads, I think this should fix this issue ?
Hi Max,
it means that all of listner and trigger will run when the page reloads? i think this should fix this issue...don't you?
But now, can you please suggest a workaround to do this? because it's important for me and also for my customer.
Otherwise can you please suggest me a way to check that if there are 3 or more dropdown with choice "N", then show an alert.
Thanks a lot.
Lorenzo
The document ready trigger runs on page load, but now the Value IN and Value NOT IN will also check the value on page load
But now, can you please suggest a workaround to do this? because it's important for me and also for my customer.
But it will be solve with the new update, is there anything else ?
Otherwise can you please suggest me a way to check that if there are 3 or more dropdown with choice "N", then show an alert.
how are you doing this now ? or you still did not do it ?
But it will be solve with the new update, is there anything else ?
Mmm...i'm not sure because i have the same problem with the dropdown#1 (is a dropdown with dynamic options that i catch from db) that as you can see before, hide/show and enable/disable consequentially a textbox and another dropdown.
how are you doing this now ? or you still did not do it ?
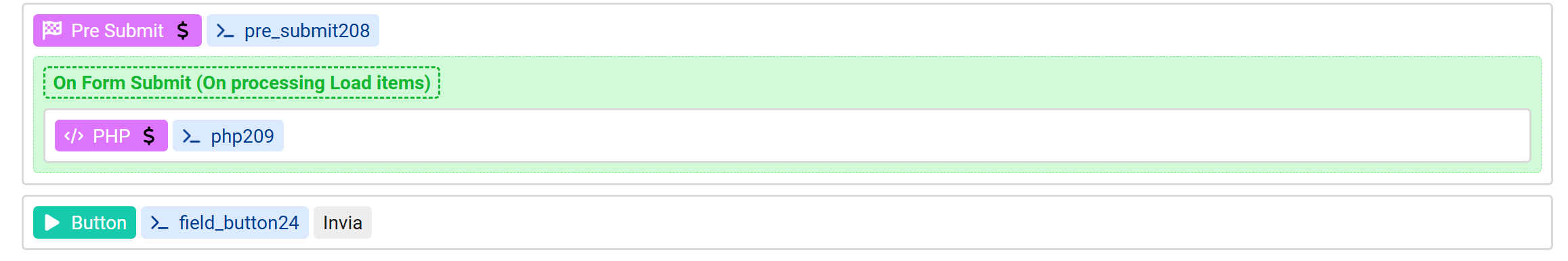
i was trying to do it running a pre-submit with a php code (like below) instead:

that contains a code like this:
if (
str_contains(json_encode($this->data("richiesta")),"L") AND ($this->data("email_residenza_luce")=="N" AND $this->data("cartacea_residenza_luce")=="N"
AND
($this->data("cartacea_fornitura_luce")=="N" OR $this->data("cartacea_fornitura_luce")=="")
)
)
{
$this->errors[] = "error text";
}
but when the pre-submit runs, the page reloads and i have the problems that i said before. :(
The best is something like a validation that runs when i press submit" and without any reloads (with a script?) show me an alert also like this: $this->errors[] = "error text";
Please help me :)
thanks a lot,
Lorenzo.
Did you consider the "Valid function" validation ? it can run Javascript and PHP code to check the field value and other fields values
on the other hand, if the problem you have is that dropdown#2 or 1 is not hidden when the page reloads because the trigger is not executed then this should resolve with the next update
Did you consider the "Valid function"
validation ?
Yes...but i dont know how do it ...can
you please describe an example to
do it? I need to check the values of 3
dropdown and show an alert when
press submit without reloads page
Thanks
Lorenzo
Check this FAQ: https://www.chronoengine.com/faqs/chronoforms/chronoforms8/how-to-use-custom-javascript-or-php-validation-in-your-form
in your javascript function you can get the value of other fields and check them: document.querySelector("#field_id").value
you may also use a PHP function

