Published on
The standard ChronoForms Submit button is a CSS styled button. While a lot can be done by changing the CSS sometimes you need to add an image button to the form. Here's one way of doing that.
You can see a demonstration form using CFv3 by clicking {rokbox text=|here|}http://greyhead.org/index.php?option=com_chronoforms&tmpl=component&chronoform=test_submit_image{/rokbox}.
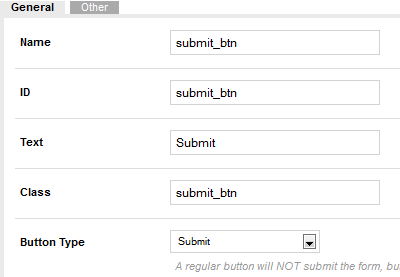
 The first step is to add an id and a class to the Submit element; in this example I've used submit_btn for both.
The first step is to add an id and a class to the Submit element; in this example I've used submit_btn for both.Note: if you use submit you may have some problems with IE.
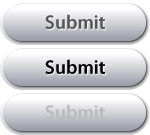
 Next you need to create or find the image to use for your submit button. I've created an image in Adobe Fireworks with three different states: normal, hover and disabled. You don't have to use all three but it can be confusing to users if the changes in state aren't visible.
Next you need to create or find the image to use for your submit button. I've created an image in Adobe Fireworks with three different states: normal, hover and disabled. You don't have to use all three but it can be confusing to users if the changes in state aren't visible.
This image has three buttons each 150px wide and 45px high.
In the form ON Load event drag in a Load CSS action from the Utilities action group.
Open the Load CSS action and add the CSS to style the button.
.submit_btn {
background: url(images/submit.png) 0 0 transparent;
border: medium none !important;
width: 150px;
height: 45px;
color: transparent;
}
.submit_btn:hover {
background: url(images/submit.png) 0 -45px transparent;
}
There are two different styles here. The first one styles the 'normal' button; the second changes the button image on 'hover'; and the third one has a different class and styles the 'disabled' button. The '-45px' and '-90px' settings are the offesets in the CSS sprite image above to bring the appropriate part of the image into view; and the color:transparent line hides the normal button label.
If your button will never be disabled this is all that you will need.
Adding a disabled state
Add this extra block of CSS to the Load CSS action to show the third part of the button image if the button class is changed. For this example the change is linked to a checkbox with the id set to 'disable_submit' in your form this might be a checkbox for the user to agree to some terms and conditions. You will need to change the script if your checkbox has a different id, or if you use some other conditions for enabling and disabling the submit button.
.submit_btn_disabled {
background: url(images/submit.png) 0 -90px transparent;
border: medium none !important;
width: 150px;
height: 45px;
color: transparent;
}
Drag in a Load JS action to the On Load event and add JavaScript like this to style the button.
window.addEvent('domready', function() {
var submit_value = $('submit_btn').value;
$('disable_submit').addEvent('click', function() {
if ( $('disable_submit').checked ) {
$('submit_btn').addClass('submit_btn_disabled');
$('submit_btn').removeClass('submit_btn');
$('submit_btn').setProperty('disabled', true);
$('submit_btn').value = '';
} else {
$('submit_btn').addClass('submit_btn');
$('submit_btn').removeClass('submit_btn_disabled');
$('submit_btn').setProperty('disabled', false);
$('submit_btn').value = submit_value;
}
});
});
This code changes the class of the submit button depending on whether is it is disabled or not (and also sets the disabled property to true or false).
To handle IE the 'value' property of the Submit button is also removed when it is disabled - if this is left in place ghost text shows over the image.
In this case the button is disabled by checking and un-checking a checkbox but the code can be modified to respond to other form events.
Adding a submit state
Since writing the first part of this FAQ I extended the demo form to linked to at the beginning to include a 'Submit' state. This uses a fourth image that is shown when the button is clicked to submit the form. Here is the code to use it.
The CSS
Note: The first part of this CSS is to remove some dotted box outlines that appear when the image is clicked in FireFox or IE. Hat tip to this StackOverflow answer.
The second part displays a fourth button image added to the CSS sprite.
/* remove dotted outlines */
/* for FireFox */
input[type="submit"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner {
border : 0px;
}
/* for IE8 */
input[type="submit"]:focus, input[type="button"]:focus {
outline : none;
}
.submit_btn_click {
background: url(images/submit.png) 0 -135px transparent;
border: medium none !important;
width: 150px;
height: 45px;
color: transparent;
}
The JavaScript
window.addEvent('domready', function() {
// the previous code is here . . .
$('submit_btn').addEvent('click', function() {
$('submit_btn').addClass('submit_btn_click');
$('submit_btn').removeClass('submit_btn');
});
});


Comments: