Hi,
I have successfully populated a dropdown with relevant data from a k2 items table. (thanks for the real helpful tutorials and FAQ and some really useful forum posts)
(using CF4 on Joomla 1.5)
I have created a second dropdown (I did not enable dynamic data for this one). All I want is to display the contents in the dropdown based on the results chosen by my first dropdown.
I have followed the steps in the FAQ. All the data is in one table. All I need to do is get the values filled into the second dropdown based on the first dropdowns selection.
Somehow nothing is appearing in the second dropdown.
So do i need to enable dynamic data for the second dropdown too?
Is it possible to do this from the same table?
The table has id, title, extrafield. need to display the 'extrafield' values in the second dropdown based on the 'id' chosen from the first dropdown.
the custom code im using is
I have successfully populated a dropdown with relevant data from a k2 items table. (thanks for the real helpful tutorials and FAQ and some really useful forum posts)
(using CF4 on Joomla 1.5)
I have created a second dropdown (I did not enable dynamic data for this one). All I want is to display the contents in the dropdown based on the results chosen by my first dropdown.
I have followed the steps in the FAQ. All the data is in one table. All I need to do is get the values filled into the second dropdown based on the first dropdowns selection.
Somehow nothing is appearing in the second dropdown.
So do i need to enable dynamic data for the second dropdown too?
Is it possible to do this from the same table?
The table has id, title, extrafield. need to display the 'extrafield' values in the second dropdown based on the 'id' chosen from the first dropdown.
the custom code im using is
<?php
$results = array();
$results[] = '=??';
foreach ( $form->data['extrafield'] as $v ) {
$results[] = $v['id'].'='.$v['title'];
}
$results = implode("\n", $results);
echo $results;
$mainframe =& JFactory::getApplication();
$mainframe->close();
?>
Hi lonu,
If you are loading the second drop down using Ajax then I would expect to see a database query in the code you are using.
Where does $form->data['extrafield'] come from?
Bob
If you are loading the second drop down using Ajax then I would expect to see a database query in the code you are using.
Where does $form->data['extrafield'] come from?
Bob
Hi bob,
Thanks for the quick response. $form->data['extrafield'] is a field from my database table.
Btw, do you mean I need additional code (database query) included? The code in the FAQ example is not enough?
Lonu
Thanks for the quick response. $form->data['extrafield'] is a field from my database table.
Btw, do you mean I need additional code (database query) included? The code in the FAQ example is not enough?
Lonu
Hi Lonu,
I'm not clear how you have this set up or which tutorial you are following.
if you are using Ajax then usually there is a call back to a new event that looks up a new set of options that are used for the second drop-down. Usually these are retrieved with a database query - but this may not be how you are working here.
Bob
I'm not clear how you have this set up or which tutorial you are following.
if you are using Ajax then usually there is a call back to a new event that looks up a new set of options that are used for the second drop-down. Usually these are retrieved with a database query - but this may not be how you are working here.
Bob
Hi Bob,
I am working with the 'Double drop-down with Ajax' example given in the http://www.chronoengine.com/faqs/2647-how-do-i-build-a-select-drop-down-radio-button-or-checkbox-group.html.
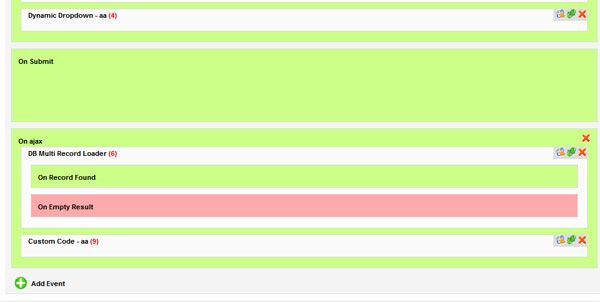
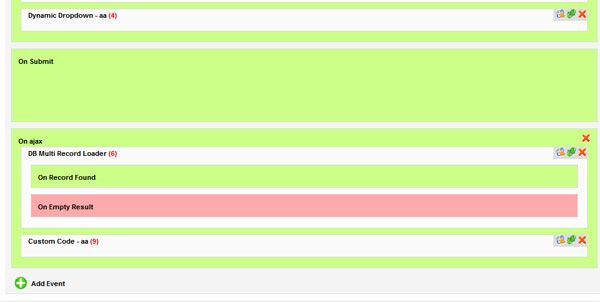
Here is my events setup
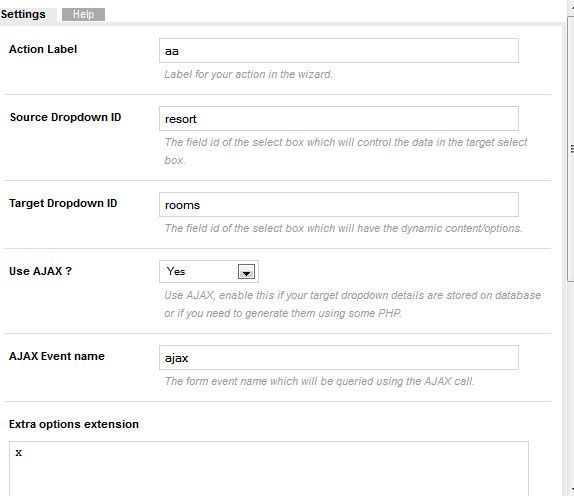
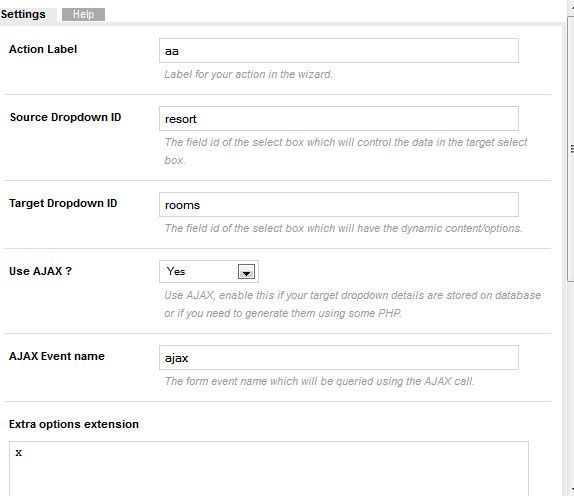
Here is my dynamic dropdown setup
thanks.
I am working with the 'Double drop-down with Ajax' example given in the http://www.chronoengine.com/faqs/2647-how-do-i-build-a-select-drop-down-radio-button-or-checkbox-group.html.
Here is my events setup

Here is my dynamic dropdown setup

thanks.
Hi bob,
I spent a little more time on the code and now its kind of working. Since I am getting a 'Loading..' and '??' in the second dropdown each time i select an option from the first dropdown. So I was thinking, as you mentioned, I am still missing some code (the database query). So I've got the AJAX dropdown doc from your website. And to my surprise I got more confused. Since its explaining all code and it looks very different than the one explained in the FAQ.
Any way I can solve this?
Thanks,
Lonu
I spent a little more time on the code and now its kind of working. Since I am getting a 'Loading..' and '??' in the second dropdown each time i select an option from the first dropdown. So I was thinking, as you mentioned, I am still missing some code (the database query). So I've got the AJAX dropdown doc from your website. And to my surprise I got more confused. Since its explaining all code and it looks very different than the one explained in the FAQ.
Any way I can solve this?
Thanks,
Lonu
Hi Lonu,
In the example from the FAQ the Database query is done by the DB Multi-Record Loader action. In the Help Document I think it is done with a hand-coded query. Either will work OK.
Please post a link to the form so I can take a quick look.
Bob
In the example from the FAQ the Database query is done by the DB Multi-Record Loader action. In the Help Document I think it is done with a hand-coded query. Either will work OK.
Please post a link to the form so I can take a quick look.
Bob
Hi Bob,
I am trying to get it done with the DB Multi-Record Loader action. Here is the link to my test form
http://letsenjoymaldives.com/en/index.php?option=com_chronoforms&chronoform=test
Thanks,
Lonu
I am trying to get it done with the DB Multi-Record Loader action. Here is the link to my test form
http://letsenjoymaldives.com/en/index.php?option=com_chronoforms&chronoform=test
Thanks,
Lonu
Hi Bob,
Yay, I got it to work after tinkering with it continuously hehe. Now it displays the correct room type. My code now is:
However the format is a bit glitchy..
The result is displayed like: room1 room2 room3
It should come out as:
room1
room2
room3
Also its adding a '??" result to each at the beginning:
??
room1 room2 room3
anyway I can fix this?
Thanks,
Lonu
Yay, I got it to work after tinkering with it continuously hehe. Now it displays the correct room type. My code now is:
<?php
$results = array();
$results[] = '=??';
foreach ( $form->data['rooms'] as $v ) {
$results[] = $v['id'].'='.$v['extra_fields_search'];
}
$results = implode("\n", $results);
echo $results;
$mainframe =& JFactory::getApplication();
$mainframe->close();
?>
However the format is a bit glitchy..
The result is displayed like: room1 room2 room3
It should come out as:
room1
room2
room3
Also its adding a '??" result to each at the beginning:
??
room1 room2 room3
anyway I can fix this?
Thanks,
Lonu
Hi Lonu,
To see what is being returned use your browser web developer tools and look at the Net tab (I'm using Firebug in FireFox here and I've added &tmpl=component to the page URL to remove some template code).
[attachment=0]17-11-2012 10-40-37.png[/attachment]
You can see several things here:
[list]The line breaks are correct
The first line =?? just sets a 'nothing selected' option to the drop-down
Most of the data is missing. This is the most serious one and tells us that your DB Multi Record Loader isn't returning the data that you expect. So this is the next place to debug. [/list]
Bob
PS Once you can see the Response info in the Web develop tools you can temporarily add debug code to see what is happening. This will break the drop-down but can be invaluable.
To see what is being returned use your browser web developer tools and look at the Net tab (I'm using Firebug in FireFox here and I've added &tmpl=component to the page URL to remove some template code).
[attachment=0]17-11-2012 10-40-37.png[/attachment]
You can see several things here:
[list]
Bob
PS Once you can see the Response info in the Web develop tools you can temporarily add debug code to see what is happening. This will break the drop-down but can be invaluable.
Hi Bob,
Here are the results from firebug:
Response Tab
=??
60=Standard Boli Room Water Bungalow Beach Villa
Anyway I could make these appear in multiple rows and not in the same line?
Thanks,
Lonu
EDIT: It is returning the expected data but displaying the data in one row. not in multiple rows like a list.
Here are the results from firebug:
Response Tab
=??
60=Standard Boli Room Water Bungalow Beach Villa
Anyway I could make these appear in multiple rows and not in the same line?
Thanks,
Lonu
EDIT: It is returning the expected data but displaying the data in one row. not in multiple rows like a list.
Hi Lonu,
Aren't you trying to populate the drop-down?
That looks like the correct format for an options list?
Bob
Aren't you trying to populate the drop-down?
That looks like the correct format for an options list?
Bob
Hi Bob,
Yes. the dropdown is being populated. But any idea why is it displaying incorrectly?
If you went to my test form and picked the first option from Resort. You get the relevant data in the second dropdown(room type) through ajax. But its displayed in a single row.
For example:
(it is displaying like this)
Resort: Anantara Kihavah Maldives
Room type: Beach Pool Villa Two Bedroom Beach Pool Residence Over Water Pool Villa
(this is how it should display)
Resort: Anantara Kihavah Maldives
Room type: Beach Pool Villa
Two Bedroom Beach Pool Residence
Over Water Pool Villa
sorry if its confusing. But I am trying my best to explain.
Thank You,
Lonu
Yes. the dropdown is being populated. But any idea why is it displaying incorrectly?
If you went to my test form and picked the first option from Resort. You get the relevant data in the second dropdown(room type) through ajax. But its displayed in a single row.
For example:
(it is displaying like this)
Resort: Anantara Kihavah Maldives
Room type: Beach Pool Villa Two Bedroom Beach Pool Residence Over Water Pool Villa
(this is how it should display)
Resort: Anantara Kihavah Maldives
Room type: Beach Pool Villa
Two Bedroom Beach Pool Residence
Over Water Pool Villa
sorry if its confusing. But I am trying my best to explain.
Thank You,
Lonu
Hi Bob,
This is the code to display the results in multiple lines right? (as per FAQ)
ty,
Lonu
This is the code to display the results in multiple lines right? (as per FAQ)
$results = implode("\n", $results);ty,
Lonu
Hi Lonu,
Yes that's the code to show on separate lines and you can see thait it is working from your earlier posts here.
It looks as though the data from the DB query/DB Multi-Record Loader isn't well formatted. I suggest that you add some debug code to look at that and see what is happening.
Bob
Yes that's the code to show on separate lines and you can see thait it is working from your earlier posts here.
It looks as though the data from the DB query/DB Multi-Record Loader isn't well formatted. I suggest that you add some debug code to look at that and see what is happening.
$form->data['rooms']Bob
Hi Bob,
I think it was the way data was stored in the table. It was displaying what it had in the field. Anyhow I have changed the field in the table to my needs, and now it works. Funny thing is, in the second dropdown I get hidden values. Lets say I have 4 options and I can select those 4 with mouse. And when I submit the form, I can see the correct data displayed in the email i receive.
So why can't I see them in the form?

But can see it in the debug as well as the email i received.
[chronoform] => BookNow
[event] => submit
[format] => html
[Itemid] => 297
[option] => com_chronoforms
[view] => form
[resort] => Baros Island Resort
[rooms] => Deluxe Villa
[input_select_6] => 1
[input_select_7] => 1
I think it was the way data was stored in the table. It was displaying what it had in the field. Anyhow I have changed the field in the table to my needs, and now it works. Funny thing is, in the second dropdown I get hidden values. Lets say I have 4 options and I can select those 4 with mouse. And when I submit the form, I can see the correct data displayed in the email i receive.
So why can't I see them in the form?

But can see it in the debug as well as the email i received.
[chronoform] => BookNow
[event] => submit
[format] => html
[Itemid] => 297
[option] => com_chronoforms
[view] => form
[resort] => Baros Island Resort
[rooms] => Deluxe Villa
[input_select_6] => 1
[input_select_7] => 1
Hi Lonu,
That's a bit odd - maybe extra tabs or spaces in the code? What do you see if you view the page source for the second drop-down? Please post a link to the form so I can take a quick look (the previous one no longer works).
Bob
That's a bit odd - maybe extra tabs or spaces in the code? What do you see if you view the page source for the second drop-down? Please post a link to the form so I can take a quick look (the previous one no longer works).
Bob
This topic is locked and no more replies can be posted.

