Hi guys,
I would like to sum a simple calculation but i don't really have an idea on how to do this using Chronoform, i hope that you can help me on this.
On the screenshot, i just want to total the amount according to the radio button that the user will choose. Please see the screenshot:

Thank you guys in advance!
I would like to sum a simple calculation but i don't really have an idea on how to do this using Chronoform, i hope that you can help me on this.
On the screenshot, i just want to total the amount according to the radio button that the user will choose. Please see the screenshot:

Thank you guys in advance!
Hi donna22,
You need JavaSCript to do this. Googling will find you many examples - including a few in the forums here.
To suggest anything useful we'd need to know the ids of your form inputs.
Bob
You need JavaSCript to do this. Googling will find you many examples - including a few in the forums here.
To suggest anything useful we'd need to know the ids of your form inputs.
Bob
Hi Greyhead,
Thank you for the quick reply.
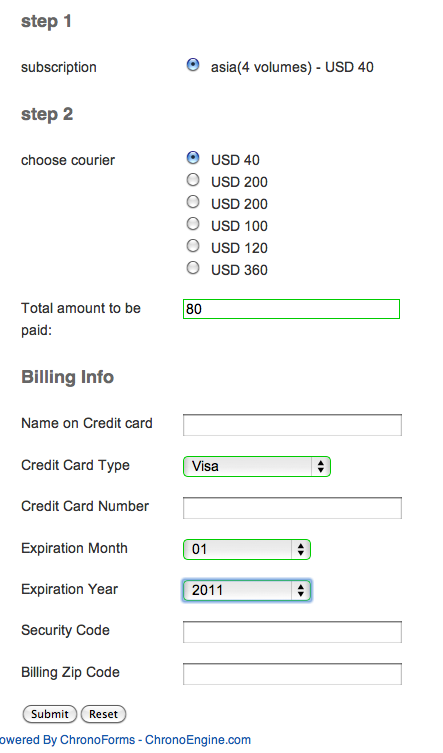
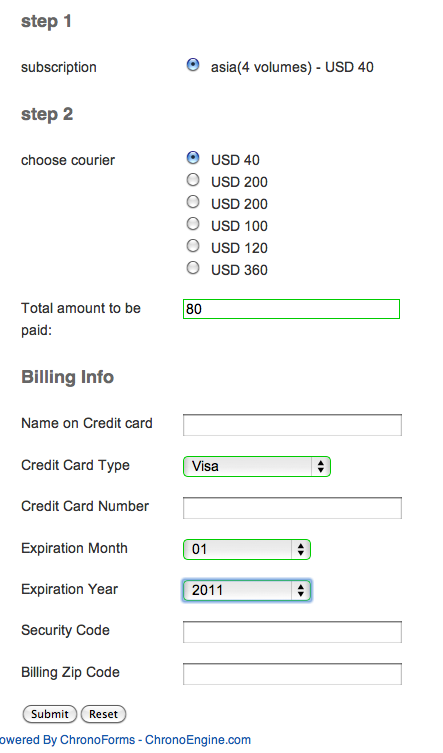
I revised the form and now it look like this, I would love to buy you a beer for this. And thank you in advance!
Basically, I want it to compute from the choice of the user, then the total amount will paid through paypal.

Here is my code:
Please help. Thank you.
Thank you for the quick reply.
I revised the form and now it look like this, I would love to buy you a beer for this. And thank you in advance!
Basically, I want it to compute from the choice of the user, then the total amount will paid through paypal.

Here is my code:
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">step 1</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_radiobutton">
<label class="cf_label" style="width: 150px;">subscription</label>
<div class="float_left">
<input value="asia(4 volumes)" title="" class="radio" id="radio00" name="radio0" type="radio" />
<label for="radio00" class="radio_label">asia(4 volumes) - USD 40</label>
<br />
</div>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">step 2</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_radiobutton">
<label class="cf_label" style="width: 150px;">choose courier</label>
<div class="float_left">
<input value="USD 40" title="" class="radio" id="radio10" name="radio1" type="radio" />
<label for="radio10" class="radio_label">USD 40</label>
<br />
<input value="USD 200" title="" class="radio" id="radio11" name="radio1" type="radio" />
<label for="radio11" class="radio_label">USD 200</label>
<br />
<input value="USD 200" title="" class="radio" id="radio12" name="radio1" type="radio" />
<label for="radio12" class="radio_label">USD 200</label>
<br />
<input value="USD 100" title="" class="radio" id="radio13" name="radio1" type="radio" />
<label for="radio13" class="radio_label">USD 100</label>
<br />
<input value="USD 120" title="" class="radio" id="radio14" name="radio1" type="radio" />
<label for="radio14" class="radio_label">USD 120</label>
<br />
<input value="USD 360" title="" class="radio" id="radio15" name="radio1" type="radio" />
<label for="radio15" class="radio_label">USD 360</label>
<br />
</div>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Total amount to be paid:</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_16" name="text_16" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">Billing Info</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Name on Credit card</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_9" name="text_9" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Credit Card Type</label>
<select class="cf_inputbox" id="select_10" size="1" title="" name="select_10">
<option value="">Choose Option</option>
<option value="Visa">Visa</option>
<option value="Master Card">Master Card</option>
<option value="American Express">American Express</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Credit Card Number</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_11" name="text_11" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Expiration Month</label>
<select class="cf_inputbox" id="select_15" size="1" title="" name="select_15">
<option value="">Choose Option</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Expiration Year</label>
<select class="cf_inputbox" id="select_12" size="1" title="" name="select_12">
<option value="">Choose Option</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Security Code</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_13" name="text_13" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Billing Zip Code</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_14" name="text_14" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_button">
<input value="Submit" name="button_17" type="submit" /><input type="reset" name="reset" value="Reset"/>
</div>
<div class="cfclear"> </div>
</div>
Please help. Thank you.
Hi donna22,
Your HTML isn't very JavaScript friendly but I've made this work with the minumum of changes. In the Form HTML I added an extra class 'calc' to the divs surrounding the two inputs where you want the calculations
Then added this into the Form JavaScript box:
Bob
Your HTML isn't very JavaScript friendly but I've made this work with the minumum of changes. In the Form HTML I added an extra class 'calc' to the divs surrounding the two inputs where you want the calculations
<div class="form_item">
<div class="form_element cf_radiobutton calc">
<label class="cf_label" style="width: 150px;">subscription</label>
<div class="float_left">
. . .
<div class="form_item">
<div class="form_element cf_radiobutton calc">
<label class="cf_label" style="width: 150px;">choose courier</label>
<div class="float_left">Then added this into the Form JavaScript box:
window.addEvent('domready', function() {
var inputs = $$('.calc');
inputs.each(function(item) {
item.addEvent('click', reCalc);
});
function reCalc() {
var total = 0;
if ( $('radio00').checked ) {
total += parseInt(400);
}
var shipping = $$('input[name=radio1]');
shipping.each(function(item) {
if ( item.checked ) {
var val = item.value;
val = val.slice(4);
total += parseInt(val);
}
});
$('text_16').value = total;
};
});Bob
Hi GreyHead,
Thank you for the reply. But it doesn't work. I'm just not into JavaScript, i hope you can help me.
When I put the code, like this one for the Form HTML:
And this one for the JavaScript:
Nothing happen when I select the radio buttons, did i missed out something. Please help.
Thank you for the reply. But it doesn't work. I'm just not into JavaScript, i hope you can help me.
When I put the code, like this one for the Form HTML:
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">step 1</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_radiobutton calc">
<label class="cf_label" style="width: 150px;">subscription</label>
<div class="float_left">
<input value="asia(4 volumes)" title="" class="radio" id="radio00" name="radio0" type="radio" />
<label for="radio00" class="radio_label">asia(4 volumes) - USD 40</label>
<br />
</div>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">step 2</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_radiobutton calc">
<label class="cf_label" style="width: 150px;">choose courier</label>
<div class="float_left">
<input value="USD 40" title="" class="radio" id="radio10" name="radio1" type="radio" />
<label for="radio10" class="radio_label">USD 40</label>
<br />
<input value="USD 200" title="" class="radio" id="radio11" name="radio1" type="radio" />
<label for="radio11" class="radio_label">USD 200</label>
<br />
<input value="USD 200" title="" class="radio" id="radio12" name="radio1" type="radio" />
<label for="radio12" class="radio_label">USD 200</label>
<br />
<input value="USD 100" title="" class="radio" id="radio13" name="radio1" type="radio" />
<label for="radio13" class="radio_label">USD 100</label>
<br />
<input value="USD 120" title="" class="radio" id="radio14" name="radio1" type="radio" />
<label for="radio14" class="radio_label">USD 120</label>
<br />
<input value="USD 360" title="" class="radio" id="radio15" name="radio1" type="radio" />
<label for="radio15" class="radio_label">USD 360</label>
<br />
</div>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Total amount to be paid:</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_16" name="text_16" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_heading">
<h1 class="cf_text">Billing Info</h1>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Name on Credit card</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_9" name="text_9" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Credit Card Type</label>
<select class="cf_inputbox" id="select_10" size="1" title="" name="select_10">
<option value="">Choose Option</option>
<option value="Visa">Visa</option>
<option value="Master Card">Master Card</option>
<option value="American Express">American Express</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Credit Card Number</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_11" name="text_11" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Expiration Month</label>
<select class="cf_inputbox" id="select_15" size="1" title="" name="select_15">
<option value="">Choose Option</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: 150px;">Expiration Year</label>
<select class="cf_inputbox" id="select_12" size="1" title="" name="select_12">
<option value="">Choose Option</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Security Code</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_13" name="text_13" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_textbox">
<label class="cf_label" style="width: 150px;">Billing Zip Code</label>
<input class="cf_inputbox" maxlength="150" size="30" title="" id="text_14" name="text_14" type="text" />
</div>
<div class="cfclear"> </div>
</div>
<div class="form_item">
<div class="form_element cf_button">
<input value="Submit" name="button_17" type="submit" /><input type="reset" name="reset" value="Reset"/>
</div>
<div class="cfclear"> </div>
</div>And this one for the JavaScript:
window.addEvent('domready', function() {
var inputs = $$('.calc');
inputs.each(function(item) {
item.addEvent('click', reCalc);
});
function reCalc() {
var total = 0;
if ( $('radio00').checked ) {
total += parseInt(400);
}
var shipping = $$('input[name=radio1]');
shipping.each(function(item) {
if ( item.checked ) {
var val = item.value;
val = val.slice(4);
total += parseInt(val);
}
});
$('text_16').value = total;
};
});
Nothing happen when I select the radio buttons, did i missed out something. Please help.
Hi donna22,
Hmmm . . . it works OK here
Please post a link to the form so we can take a quick look.
Bob
Hmmm . . . it works OK here
Please post a link to the form so we can take a quick look.
Bob
Hi GreyHead,
thank you for a big help!
I figured out that i need to create an empty form through the wizard.
Once this project is done, will get you some beer.,
I'm having problem on the coding for the paypal., I checked the 'Paypal api with registration' tutorial. But mine would be no registration is needed, how to submit the amount to paypal without registration? After this, i will purchase a subscription.
Thanks so much GreyHead!
thank you for a big help!
I figured out that i need to create an empty form through the wizard.
Once this project is done, will get you some beer.,
I'm having problem on the coding for the paypal., I checked the 'Paypal api with registration' tutorial. But mine would be no registration is needed, how to submit the amount to paypal without registration? After this, i will purchase a subscription.
Thanks so much GreyHead!
This topic is locked and no more replies can be posted.

