Hi Max,
First of all, I have to say that CF8 is really growing on me! Once you start to get the hang of it, you can see how well thought out it is. There’s definitely some room for UX enhancements, but I’ll gather my thoughts on that and share more detailed feedback later.
Now, I have a question about the Grid System:
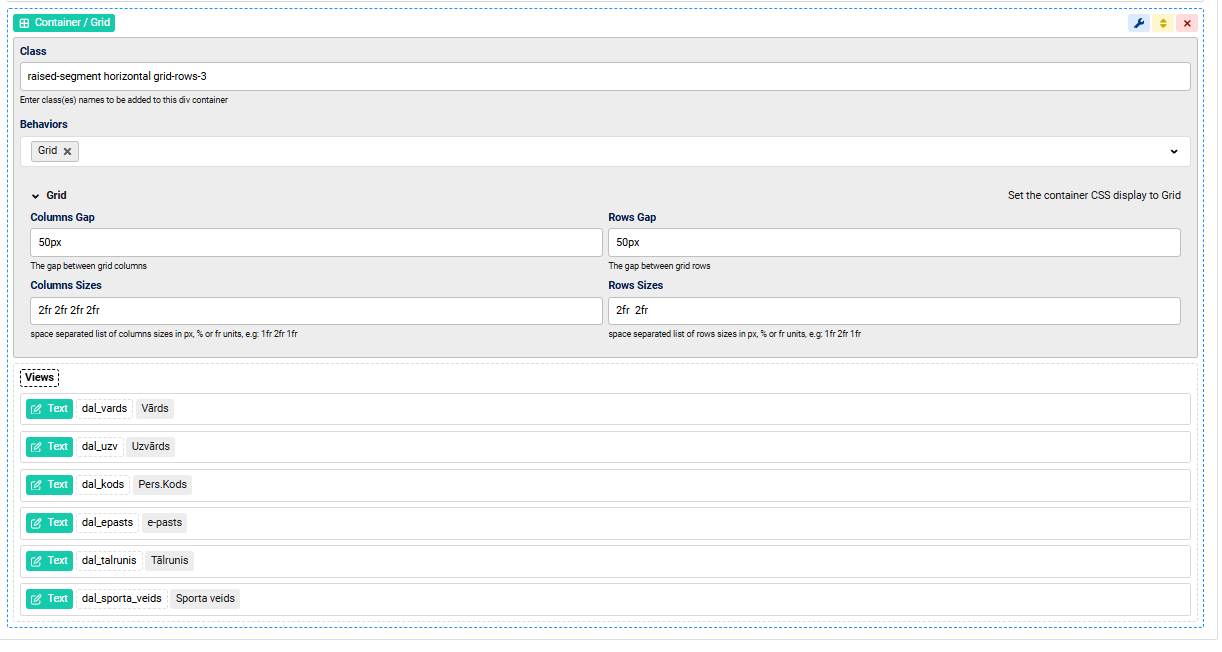
At the moment, the grid auto flow seems to be set as:grid-auto-flow: column;
This results in an interesting behavior - when I set up a grid with 4 columns and 2 rows and add text fields, they are arranged column-wise: 1st row, 1st column; 2nd row, 1st column, and so on.
Is this the expected behavior? I managed to change it by adding some custom CSS:grid-auto-flow: row !important;
But I’m wondering - is this the correct approach? Or is there an easier way to adjust this setting that I might have missed? Also, would it be possible to have an option to configure this directly in CF8 in the future?
Thanks so much for your work!
Best,Elita
Hi Elita
I'm glad you start to like v8 😊
yes, that way extra columns will be added to the next row, that's how it's supposed to work
You do not need to define rows, just set 4 columns and add 6 items in order to have 4 columns at the top row and 2 at the next row
if you need to have auto flow = row then add the class "horizontal" to the area Class setting
Max, thanks for the tip class="horizontal" was exactly what I was missing.
By defining the rows, I meant that I added column sizes. It took some "head scratching" to figure out how to add the rows that worked, but I don't have any other reasoning except that I repeated the columns pattern :) . Now the question is - what if I wanted that grid to be responsive on smaller screens, similar to the Semantic UI class="stacked"? Could you please share a link where I can find that information?
I was not able to find any information on how to build a grid in the Nuxt UI (NUI) official webpage:https://ui.nuxt.com/getting-started
Also, I couldn’t find what defined classes are available on this webpage.Could you at least point out where to find that information or list it here? Just the basic concept? I got the idea that columns can be defined by fractions (1fr, 2fr, 4fr, etc.), but what about rows? (class="grid-rows-3" is not working – I believe I found this somewhere on Nuxt).
I do understand that I can modify the container with class, but I was not able to find any documentation on defined classes like class="horizontal".
Thanks again! Elita

And yes, please, explain what the Sub Containers option is meant for?
Hi Elita
use stackable for small screen stacking
both classes has been added to the next update
https://ui.nuxt.com/getting-started is not what we use in v8
Sub Containers are child areas which you can define, like table cells, where you can place multiple items


