Hello, I was trying the Connected DropDowns Demo example of chronoform v7 and I'm already understanding it a little, I have adapted it so that it reads a store name and in the second field it reads the store code, the point is that it already does but I have to select it... and what I need is for it to load automatically in the second field.
I am also attaching the backup of the form.
aqui estamos
I restored the file and tried it but it doesn't automatically load the fields, here I am attaching video link that I did again
Restauré el archivo y lo probé, pero no carga automáticamente los campos, aquí adjunto enlace de video que hice nuevamente
Just to clarify, are you trying to get the field to POPULATE automatically from the first selection?
So when you pick value in dropdown 1, it will automatically populate dropdown 2?
Will the selection in dropdown 1 ever put multiple values in dropdown 2, and what value do you expect it to select?
In fact, when you select an option from dropdown 1, which is the store name, the store code should be filled in automatically.
You are actually reading it, but you have to click or rather select and what I need is for it to load automatically or fill out the second field, which is drop-down number 2. Could you help me?

Yes i can :-) (hopefully!)
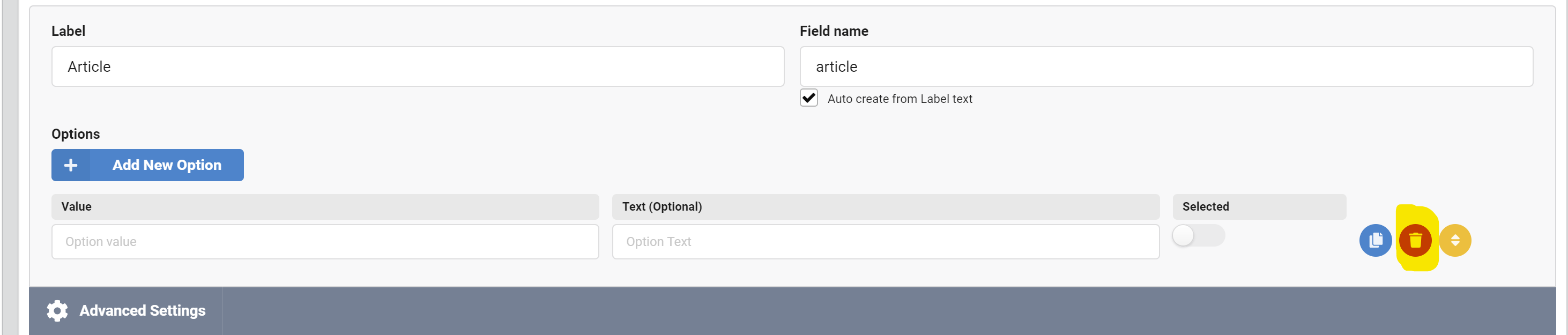
Since it appears you have only 1 code per store, based on the setup, you can simply click the highlighted delete button under the store code dropdown and remove the blank option:

What that will do is force it to select the first option any time the dropdown is reloaded. Assuming you only have 1 option, it will fill it in with that one (I would assume if there's 2 it will pick the first). You can also make the dropdown clearable still by selecting the "Clearable" option under Advanced Settings.
Normally I would have suggested the "Dynamic Selections" option, but I can't seem to get that to work correctly with the Reload option.
Perfect, delete the highlighted part below and test and it works correctly, it loads automatically. Now the problem is that I want to save the results of the fields in a table... and the following appears:

:( What do I have to add in save data? My table where I want to save is called "pruebaconfe" and the fields are: id, category, article, OBSERVACION
Gotcha covered :-)
Basically you have to add the fields to the save. I have never been able to get it to work without the fields being manually declared (even though the examples don't show it that way).
This will ONLY insert new data. If you want to do updates, this will need more changes. However, if you're looking for new records only, it should work perfectly.
I moved the save to the next page so it will properly get the form data. I also added a message and a redirect (5 sec delay). You can update as necessary. Without the redirect, the save would just sit at a blank page. If you don't want to redirect back to the form, you can edit it and point it elsewhere.
Also, if you want to change the name of the fields, you are not stuck with article and category, if you'd rather use store name and store number for example (I realize you may just not have changed them for testing purposes).
It worked perfect for me. Thanks for the help 🙂
Maybe a better way to achieve the same save...
To avoid that :
"Basically you have to add the fields to the save. I have never been able to get it to work without the fields being manually declared (even though the examples don't show it that way)."
you need to declare the fields into a "form_area"
See attached
Hi
This is how to do the dynamic dropdown in Chronoforms v8:

