I have made a very simple form with CF8.
There are 2 calendars in it.
What do I have to do so that after the entry in the first calendar (arrival) only one date can be selected in the second calendar (departure), which is available for selection after the date of the arrival calendar?
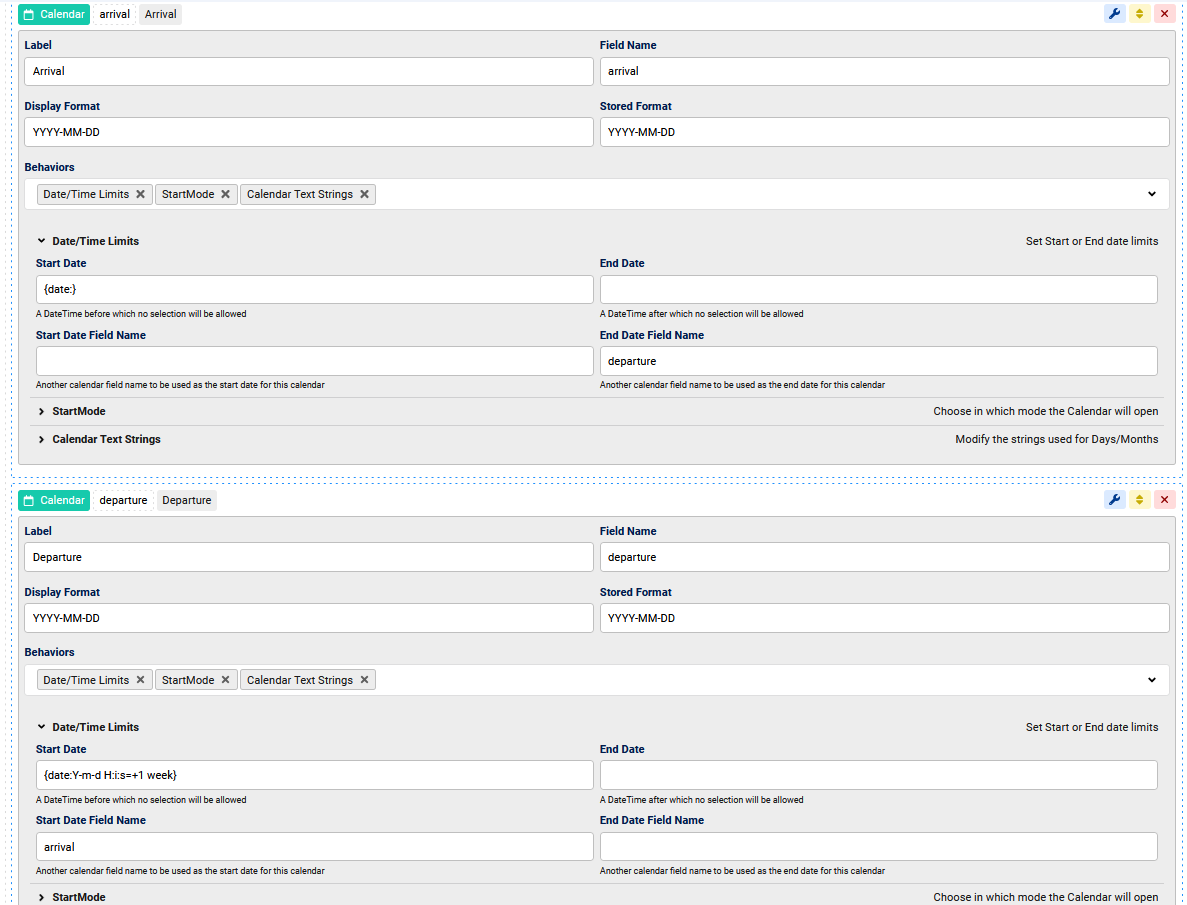
See screenshot.
Thank you in advance for your help.
Hello Max,I have the 2 calendars (calendar 1 = arrival, calendar 2 = departure). However, I can't get the date in the departure calendar to be one day after the date entered in the arrival calendar. So, for example, January 11 is selected for arrival. In the case of departure, it should only be possible to select from January 12 or later.
I have already tried {date:Y-m-d H:i:s=+1 week} etc., but somehow it doesn't work for me.Can you please give me a hint as to how I can do this?
Here is my current configuration:

Hi kgw
using {date:....} will not work because this captures server values, but you are trying to use a live page value here
for this to work it will need some custom coding and a change to the core code which I have applied but will be available in the next update
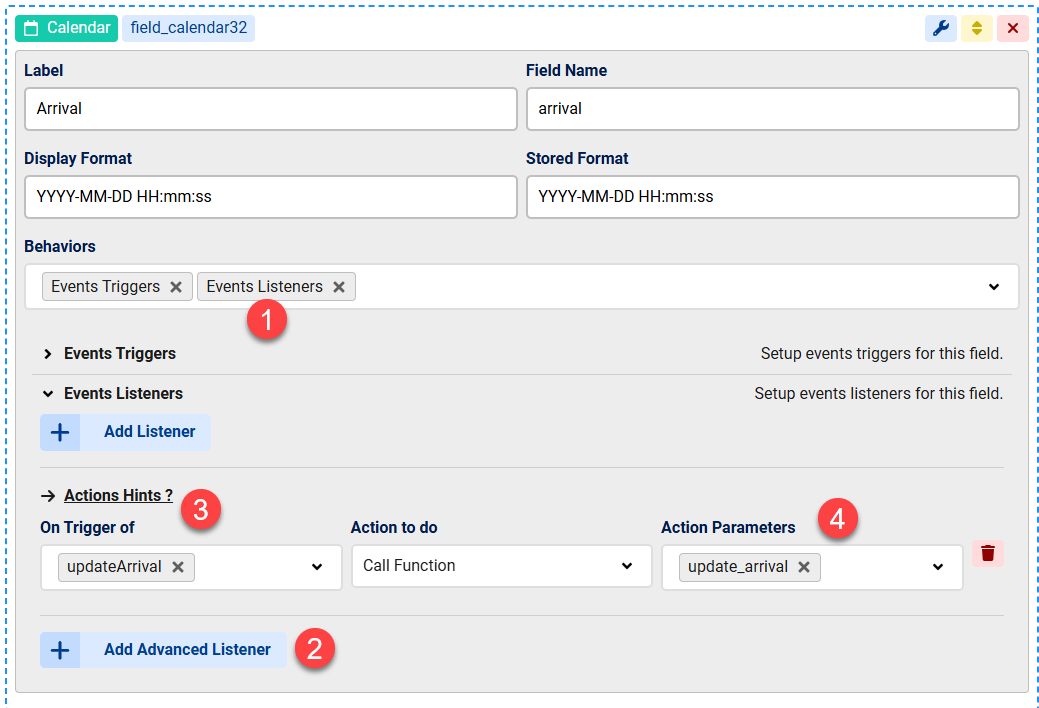
First you can setup a trigger and listener when the arrival date changes:



the steps above listens to changes in the arrival field and sets the start date of a field named "departure" to the arrival date + 1 day
But you will need the new update for this to work
Hello Max,
thanks for your reply.That sounds very good, I'm already looking forward to the next update 😃
sure, here is the JS code so that you can use it directly:
function update_arrival(){
// Get the value of the field with ID "arrival"
let arrivalField = document.querySelector('#arrival');
let dateObject = new Date(arrivalField.dataset.date);
dateObject.setDate(dateObject.getDate() + 1);
// Format the new date back into MySQL format (YYYY-MM-DD)
const year = dateObject.getFullYear();
const month = String(dateObject.getMonth() + 1).padStart(2, '0'); // Months are 0-indexed
const day = String(dateObject.getDate()).padStart(2, '0');
// Construct the MySQL date string
const newDate = `${year}-${month}-${day}`;
document.querySelector("#departure").setAttribute("data-startdate", newDate);
}I have just released the new update and you may now try this! 😊
Hello Max,
I have updated from Chronoforms 8.0.39 to 8.0.41.
Unfortunately, the date of the first calendar (arrival) is no longer taken into account in the second calendar (departure).Is there a new code to use now?
Thank you
Hi kgw
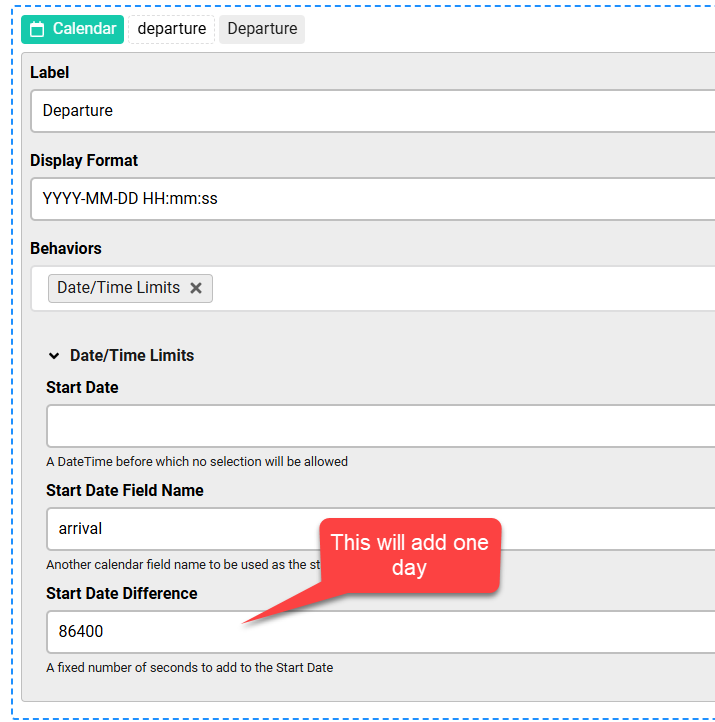
I have added a new feature to set a fixed difference in seconds to the start date:

With this config the start date of the Departure will be 24 hours later
But this setting will come in the next update, when do you need to apply this feature ?
Thank you for your answer.
It's not that urgent, I can wait for the next version.
It looks like this function will be even easier to use than the previous version with the Javascript in the form.
The new update is now out, it's published quickly because it fixes a core bug.
Hello Max,
the calendar function works very well, thank you very much.
Unfortunately, I have noticed that the triggering of events "hide the element on Document Ready" no longer works.
Hi kgw
Yes, there was a bug in the document ready trigger, I have fixed this in v8.0.43, I will try to publish this in the next few minutes
No problem, it was an important fix, thank you for reporting it. 😊

