In addition to the fields stored in the database, I would like each row to have clickable buttons (view and edit buttons) which link to another form that can edit a certain row in the database table. My problem is that I can only get actual columns in the tables to be displayed.
This button functionality was available in cf5. Is it also available in cf7?
If not, are there any alternative ways to accomplish this?
Thank you.
Update the area's and position in the filed a TextNode (see page blocks)
in the text node you can define link to other pages and update what you want
succes
Paul
One more question:
How can I reference the data pulled from the database within the TextNode? I would like to be able to use the data for each row to use in the links.
InTable List add a checkbox Element, for exemple named mycheckbox.
In Table List checkbox Element, modify the html name of the element, indexed with the user:id.
HTML TAG ATTRIBUTES: name="mycheckbox[{var:user.id}]" (override)
In your form, add a button to submit.
In your submit page, for each checkbox selected, you find this...
data: mychexkbox
user.id.1 = 1
user.id.2 = 1
...
In the link in the textnode you Can add a link with an attribute like: rulle as name and value {var:Model1.id}
Where Model1 is de name of the table.
Succes
Paul1
Excuse me, sincerely or I understand very well. I have already been able to list my table so you can see the data, but could you make a video where I can show it so I can edit it? or see. Please
Hi,
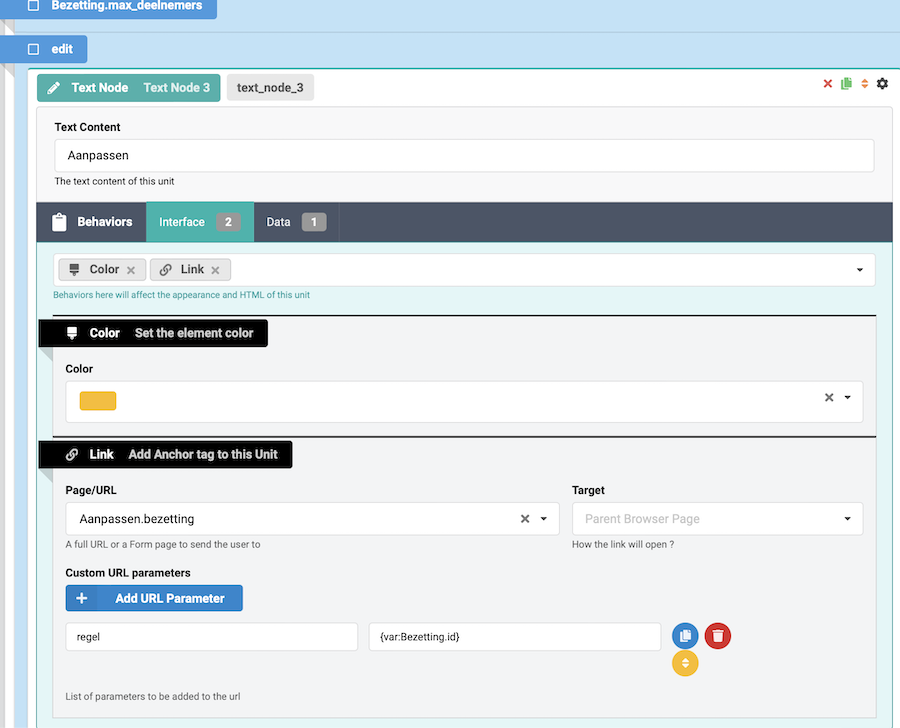
I have made two pictures,

The first is the text node with the link in it. With this link I link to the page bezetting.aanpassen, where I cab edit a record from the database. Therefore I define a parameter whiten the link called "regel" with the value {var:bezetting.id}

In the second picture you can see how I read the database record with the linked parameters.
So I hope this helps you.
Greetings
Paul,
1
Hello
In the first page of your form you have defined the table view with “edit” as the last column. The text node in that field contains a link to the second page and the fields “regel” and value {Modelname.id}.
In the second page define the action: read tablerecord with where clause id = {data:regel}.
In the view you define fields filled with the fields you want to change with the value {val:Modelname.0.fieldname}
succes,
Paul
Excuse me for being a fool, but I don't understand you..... 🙁
What you don’t understand?
do you use debug?
send me the debug information of a backup file from your form.
paul
I activate debugging and nothing comes out, I still attach my view form
Hello,
Now I know wat the problem is. I try to help you with Chronoform and you work with chronoconnection.
I don't use that tool, so maybe you can try your problem with Chronoforms?
Greetings
Paul
You're right... because I thought that only with chronoconevitivity can you edit and list. Could you help me then how can I do it with chronoform?
Hello, if you are right, I was using the create form option, they gave me 3 options in which I chose chronoconnectivity. In the same way, I already put it as a form, but it still has the same problem, the table is not shown, I am attaching my form, so you can review it.

Here is a demo form
1

