A client wanted a time-picker in a CFv5 form. The ChronoForms v5 date-picker doesn't have this built in, but you can use the jQuery datepicker instead and add a time-picker to that.
For this form I used Trent Richardson's jQuery Timepicker Addon available here on GitHub. You will need to download the package and find the jquery-ui-timepicker-addon.js file in the dist folder.
You can use the mimimised version if you prefer; there are also CSS and language files that may be useful but aren't covered in this FAQ.
Upload the file to the /components/com_chronoforms5/extras/tr_timepicker folder on your site - you may need to create this and you should copy the Joomla! index.html file into any new folders.
You will also need to 'up-grade' the jQuery UI file as the one Joomla! uses doesn't seem to support the DatePicker. I use the excellent jQueryEasy extension which cleans up duplicates copies of jQuery and allows you to control the version used.
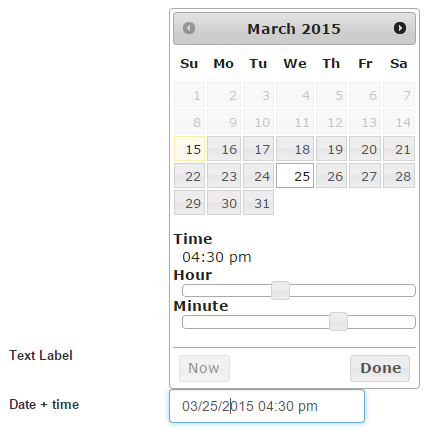
In your form add a Text Box element and give it a suitable name and id e.g. date_time.
In the form On Load event add a Load JS action and add code like this to the JS Code box:
<?php
$jdoc = \JFactory::getDocument();
$jdoc->addScript(JURI::root().'components/com_chronoforms5/extras/tr_timepicker/jquery-ui-timepicker-addon.js');
?>
jQuery(document).ready(function (jQ) {
jQ( '#date_time' ).datetimepicker({
timeFormat: 'hh:mm tt',
minDate: 0,
minTime: '11:00 am',
hour: 20,
minute: 0,
stepMinute: 15,
});
});