Sometimes you do not want to display the text being typed into an input box. A Password Box is one answer to this - that displays a row of *****s. However a user wanted a box for a Social Security number that was hidden using a mask like XXX-XX-1234 where the number is formatted and only the last four digits are displayed. This FAQ shows a way to do this.
This FAQ is based on code from this StackOverFlow answer
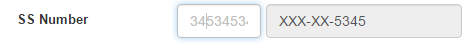
In the form Designer tab I added a Multi Field element from the Advanced elements group and added two Text Input elements to is.
The first has Name and ID 'ss_entry'; Label SS Number and Size 4 (optional)
The second has Name and ID 'ss_number'; Label a single space and Load State Disabled (as we only want this to display the masked input SS number).
In the form On Load event I have a Load CSS action with this CSS
/* set the entry font color */
#ss_entry{
color: silver !important;
}
/* hide the label of second input */
label[for=ss_number] {
display: none;
}
jQuery(document).ready(function(jQ){
jQ('#ss_entry').on('keyup', function() {
var el, res, len, stars, result, error;
error = false;
el = jQ(this);
// get the current value
res = el.val();
// strip out any non-digit characters
if ( jQ.isNumeric(parseInt(res)) ) {
res = parseInt(res);
} else {
res = '';
}
// check if the last character was valid
if ( res != el.val() ) {
error = true;
}
// get the current length
len = res.toString().length;
// limit to 9 digits
if ( len > 9 ) {
len = 9;
res = res.toString().substring(0, 9);
error = true;
}
// show the edited value
if ( error ) {
// show an error
el.css('border-color', 'red');
} else {
// all OK
el.css('border-color', 'silver');
}
el.val(res);
// set mask for display
if ( len > 3 ) {
len += 1;
}
if ( len > 5 ) {
len += 1;
}
stars = 'XXX-XX-'.substring(0, len);
result = stars + res.toString().substring(5);
jQ('#ss_number').val(result);
});
});
When a key is pressed in the ss-entry element this code checks that there is an entry and it is a digit and the whole entry is no more than 9 digits and it turns the box border red if not.
It then replaces the first part of this number with the mask - there is a little extra code to handle the dashes, then shows the masked version in the second disabled element.
When the form is submitted the unmasked digits from the first ss_entry box are submitted e.g. 123456789.